Conditional Logic is great new feature introduced in Sitecore 9.1 Forms. Basically you can add conditions to show/hide fields based on user input.
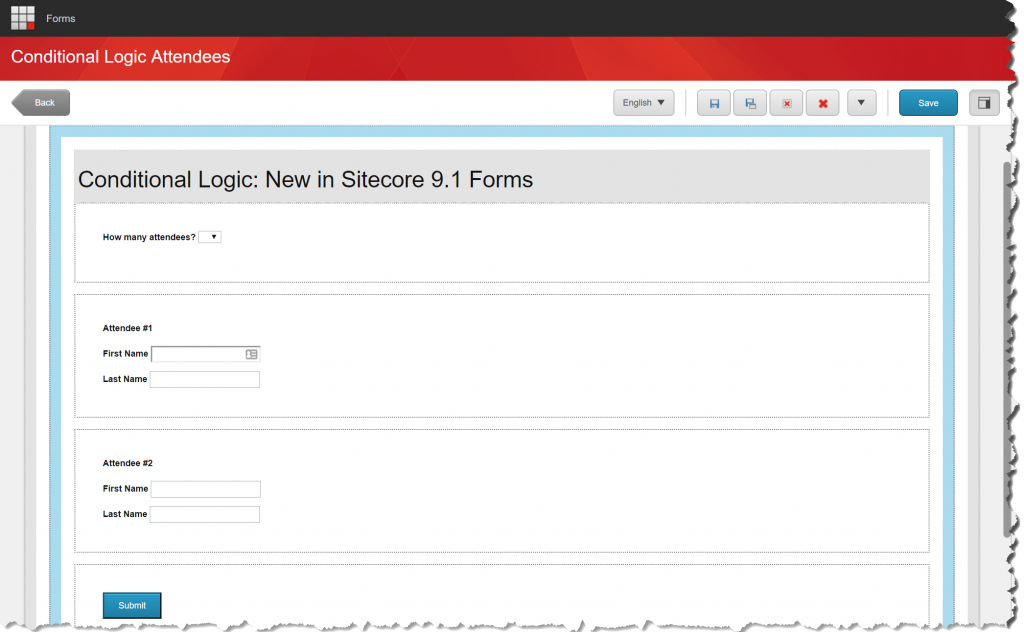
In this example below I set up a drop down and couple of sections that show/hide the section(you can go fields as well) based on user interaction.

Now I added the conditions to drop-down list by clicking on the Conditions section in the form elements pane.



Now are you wondering why the condition logic looks weird? Here is how it works –
- All Condition are evaluated and applied in sequence.
- Foreach condition, if the Condition matches, then apply selected action. Else, apply inverse of selected action.
Added the form to a web page and here is how my output looks –


1. Dropdown Selection: Empty
- Condition 1 Evaluation = False. Inverse selected action (Hide section1 and section2)
- Condition 2 Evaluation = True. Apply selected action (Hide section1)
Results: Hide both section1 and section2
2. Dropdown Selection: 1
- Condition 1 Evaluation = False. Inverse selected action (Hide section1 and section2)
- Condition 2 Evaluation = False. Inverse selected action (Show section1)
Results: Show section1 and hide section2
3. Dropdown Selection: 2
- Condition 1 Evaluation = True. Apply selected action (Show section1 and section2)
- Condition 2 Evaluation = False. Inverse selected action (Show section1)
Results: Show both section1 and section2
Now you have the cool working conditional logic on the form. Any questions, please leave a comment.
Happy sitecoring!







Hi.. Do you know if its possible to get the conditional feature in sitecore 9.01?
Unfortunately no. This feature is introduced in Sitecore 9.1.
Hey! I’m having trouble getting my conditional logic to render correctly on my form. Do you have time for a quick call?
It’s probably because of one MVC Layout, it needs to be two(MVCOuterLayout.cshtml and MVCLayout.cshtml).
From Sitecore documentation (https://doc.sitecore.com/developers/90/sitecore-experience-manager/en/add-a-form-to-a-webpage.html)
“For form scripts and styles to be rendered, you must use two layouts: MVCLayout.cshtml and MVCOuterLayout.cshtml. First, open the MVCLayout.cshtml file and to refer to the outer layout that you will create in the next step, add Layout = MVCOuterLayout.cshtml”