
In the previous blogs, we saw how to install and configure Coveo, troubleshoot, and diagnostics.
https://madhuanbalagan.com/install-and-configure-coveo-for-sitecore
https://madhuanbalagan.com/coveo-for-sitecore-troubleshooting-and-diagnostics
Now that Coveo is installed and ready to use, Let us add a Sitecore website to our instance of Coveo.
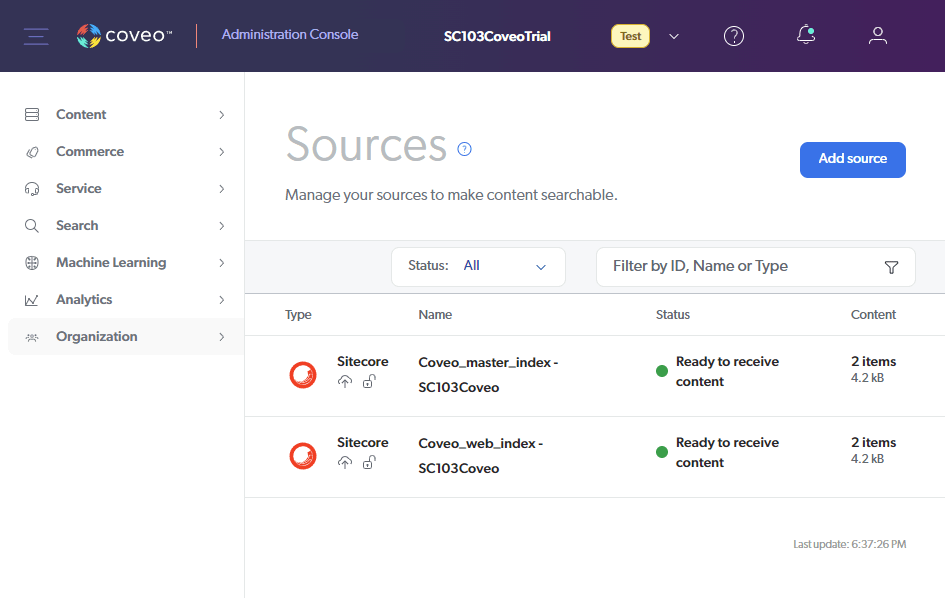
In the Coveo Admin Console, we can see that there is already a Coveo Master, and Web indexes are added by using the Sitecore Package Installation.
In this blog, I am showing an approach without any installation or configuration on the Sitecore Instance. This approach can be used with any non-Sitecore websites as well.

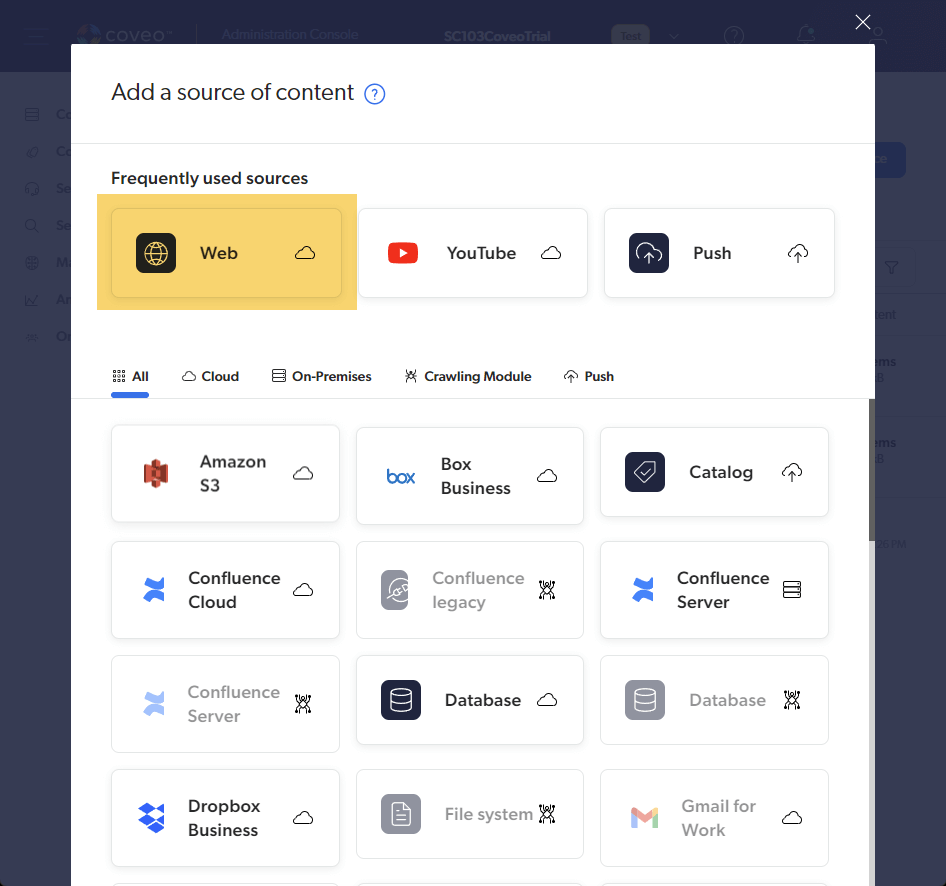
Let’s add the Sitecore website as a web source of content.
We have lots of options to choose from let us focus on web for now.

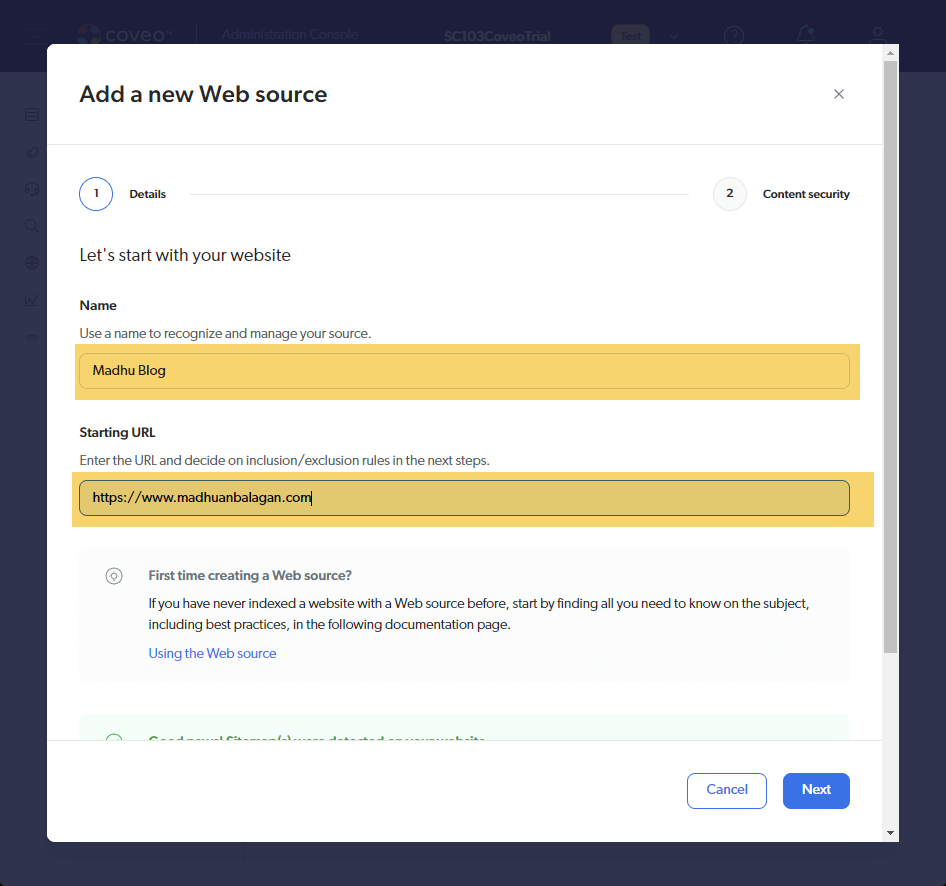
Here I’m adding my blog as a Source for our demo.

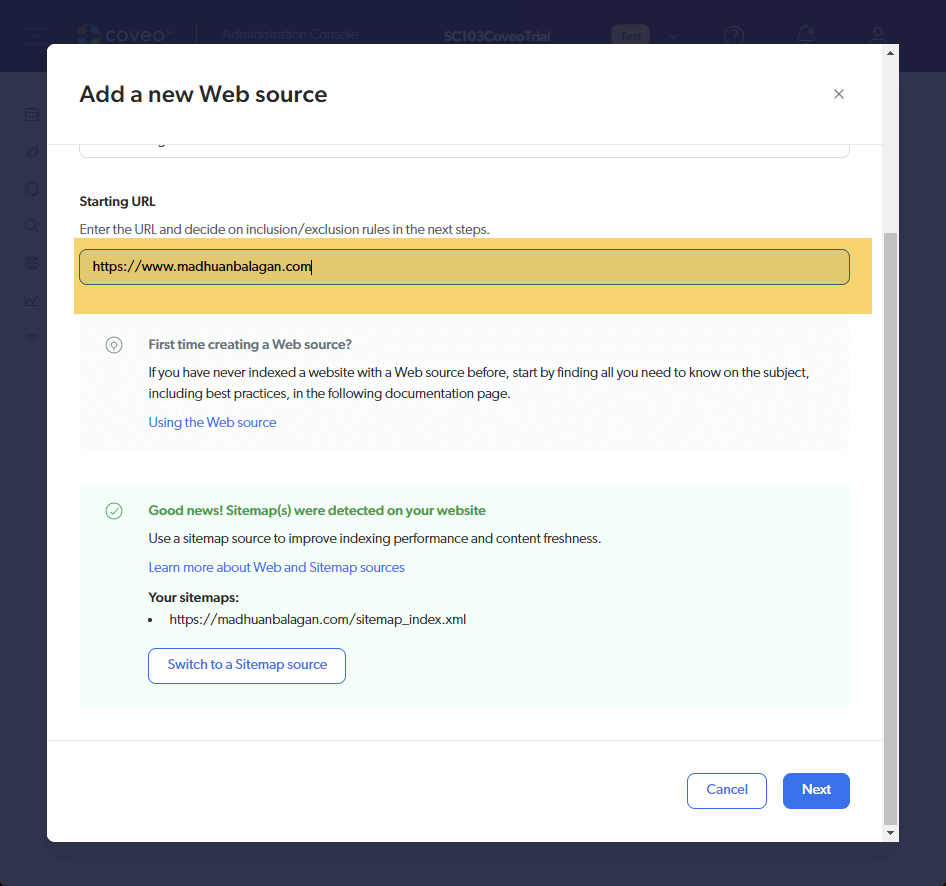
As soon as adding website name, it recognizes and shows the Sitemap URL and recommends adding it for better performance.

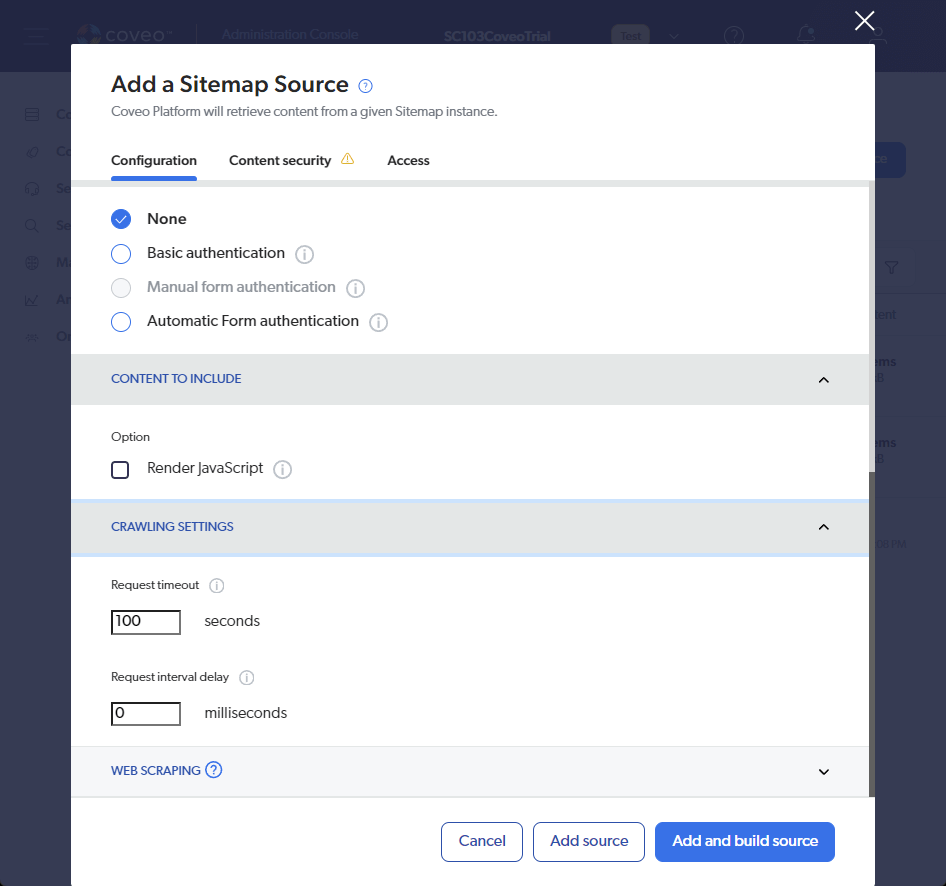
After adding the Sitemap URL, Coveo has a few configurations like Authentication and Content security.

Since the blog is public-facing no security configuration would be needed.
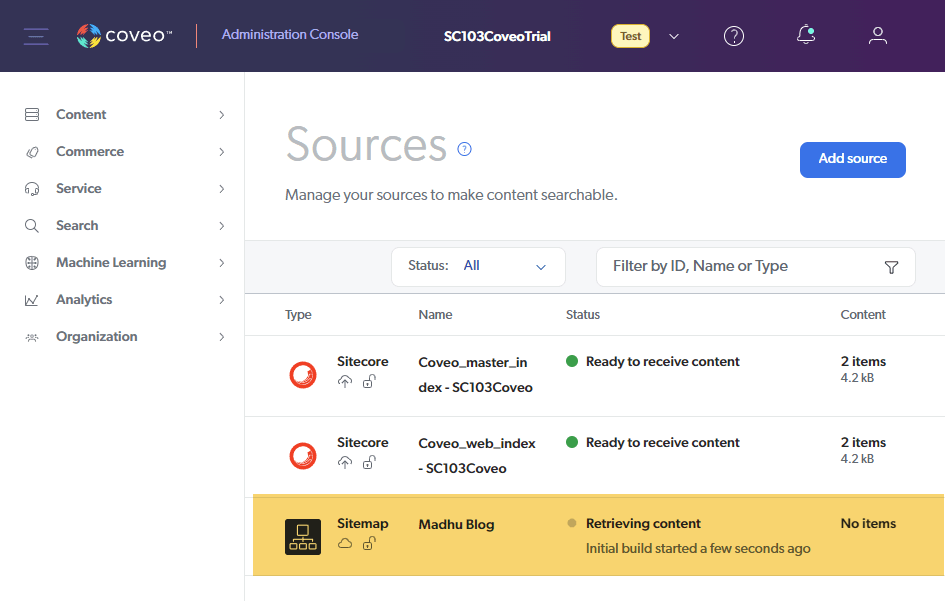
Now add and build the source to populate the index. It might take time depending on the number of pages on the site.

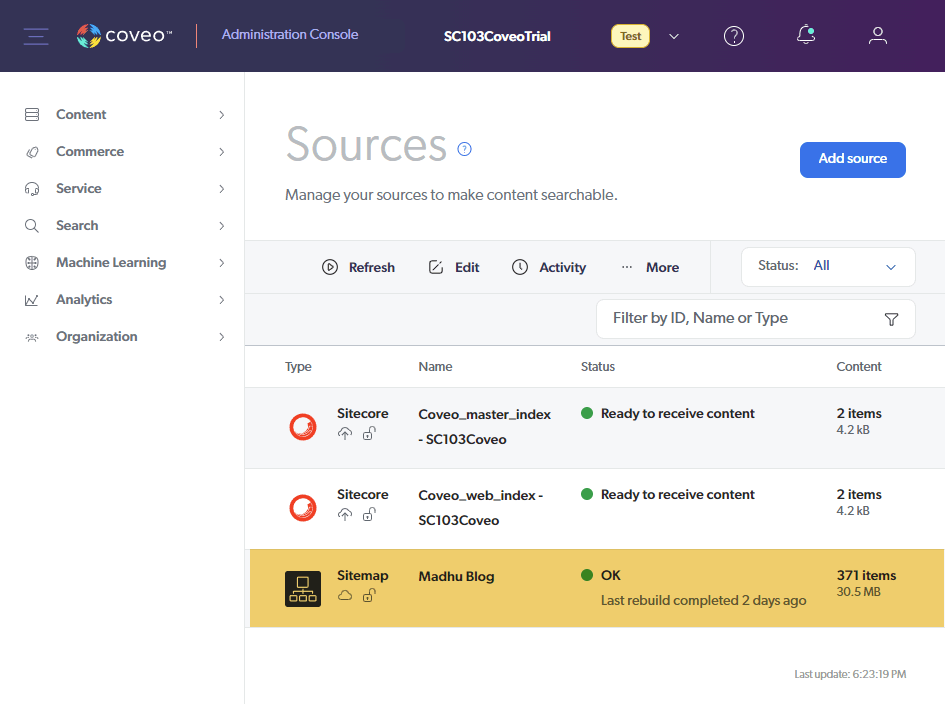
When it’s completed it will turn green and show the number of items in the index and the size.

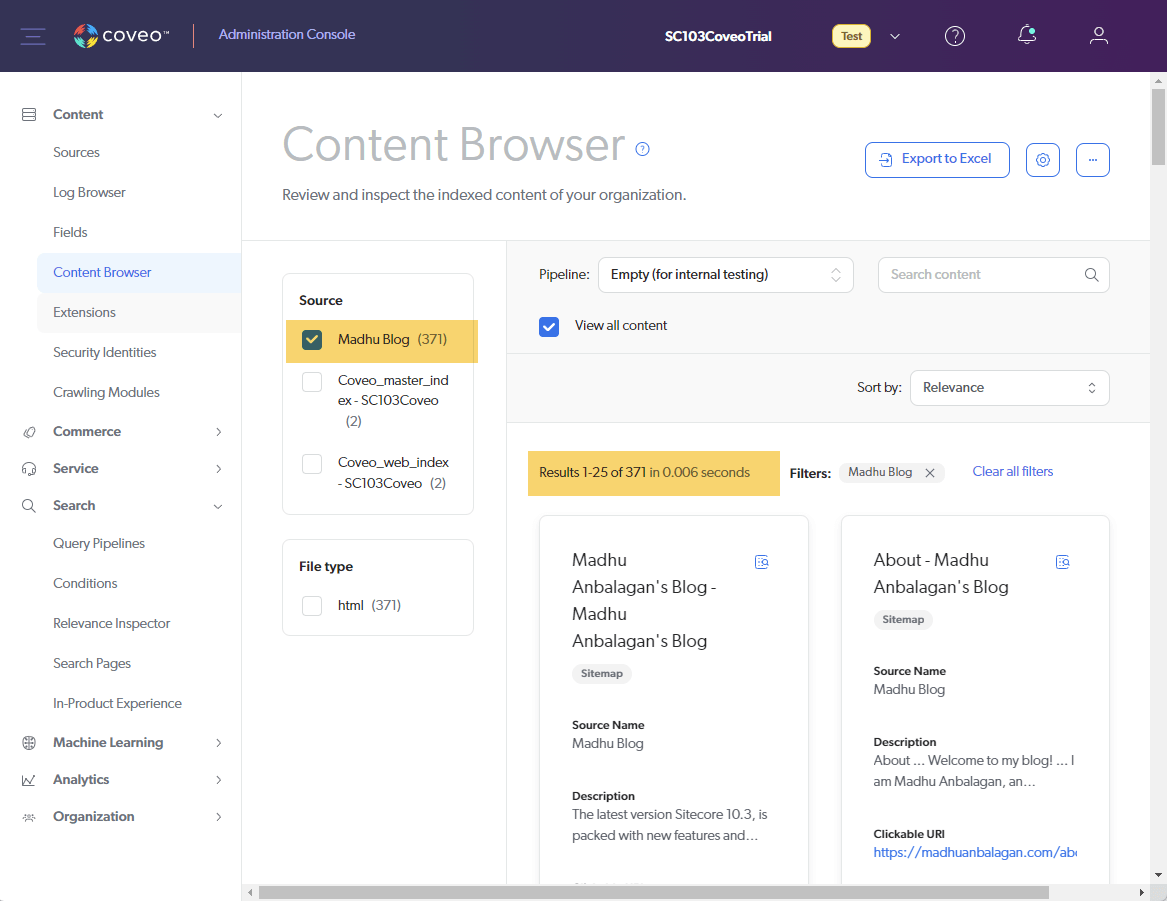
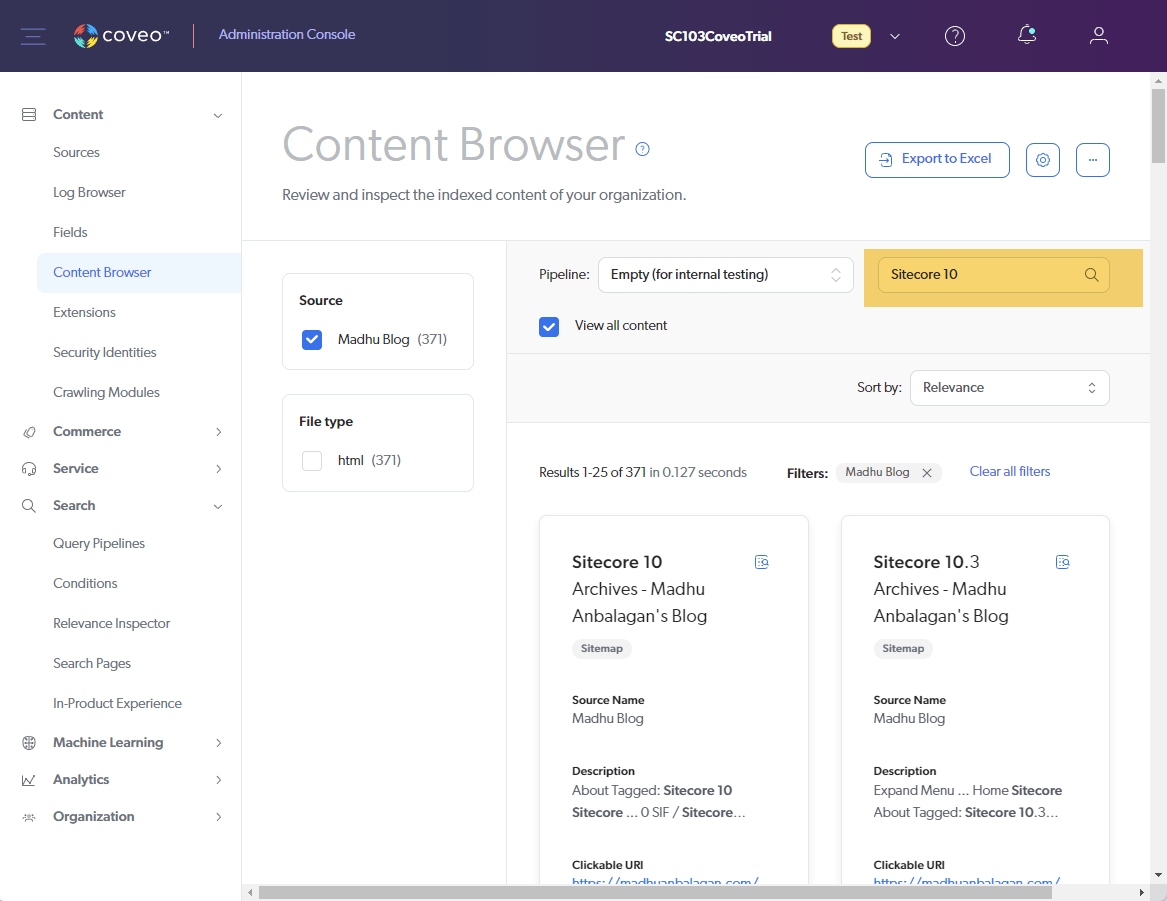
Now that the Index is built, let’s navigate to Content Browser to see if our pages show up.

Navigate to the content browser and search for a term.

Voila! It works! Now you could integrate Coveo search on your site with a preferred approach.
Hope this helps.
Happy Sitecoring!






