
I recently faced a scenario where I needed to integrate an external website into the Coveo Index and utilize it along with Sitecore Items on the website.
Let’s take my blog as an external data source and integrate it into the Coveo Index.
Trial Account
Feel free to create a new trial account and explore yourself – No credit card is needed it’s free and valid for 14 days.
https://www.coveo.com/en/free-trial

Note: Please make sure to use your business email.
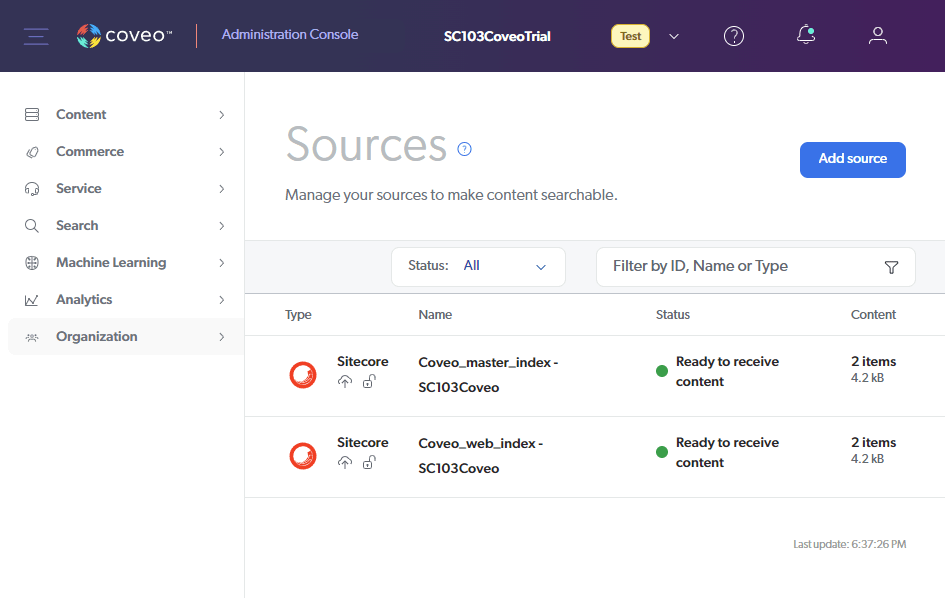
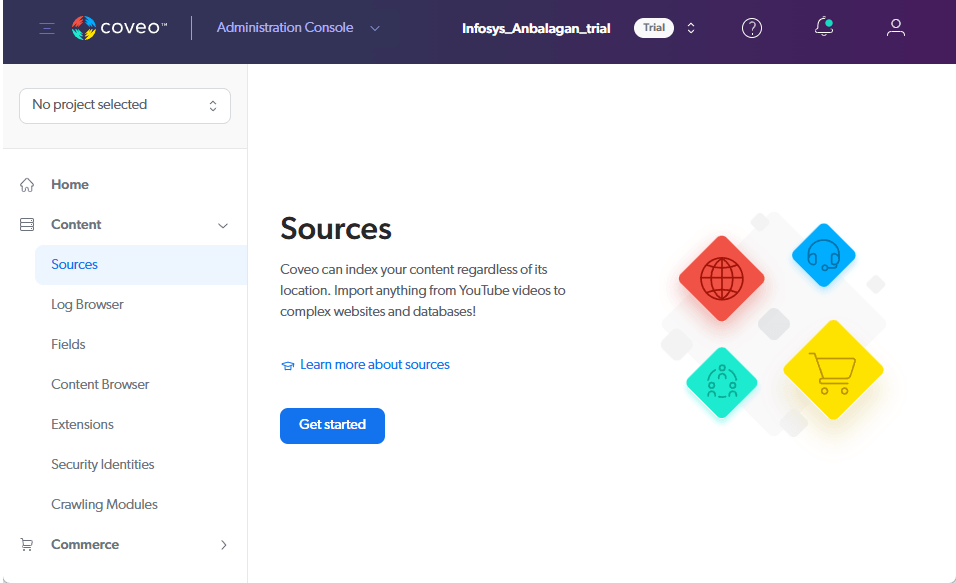
Sources
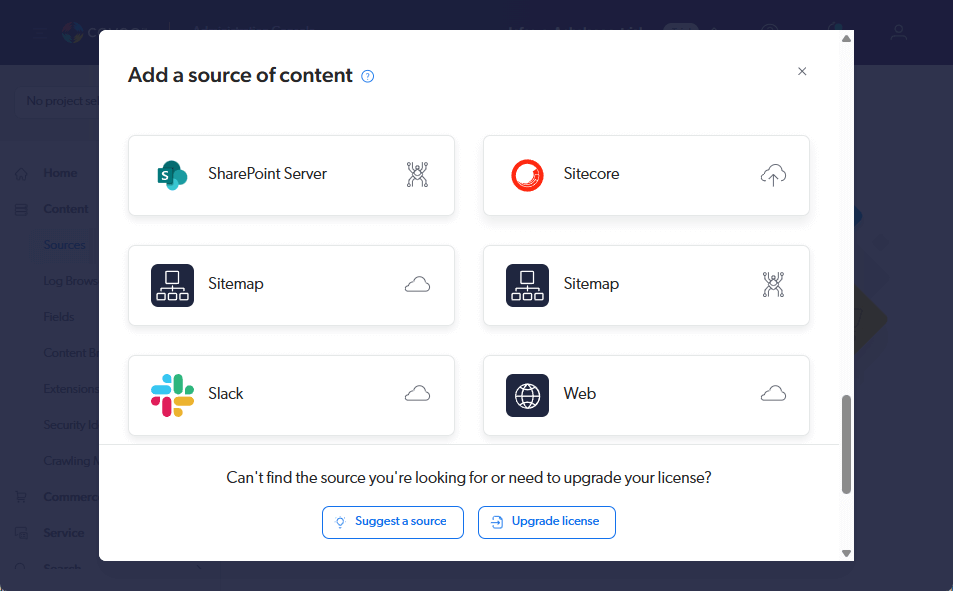
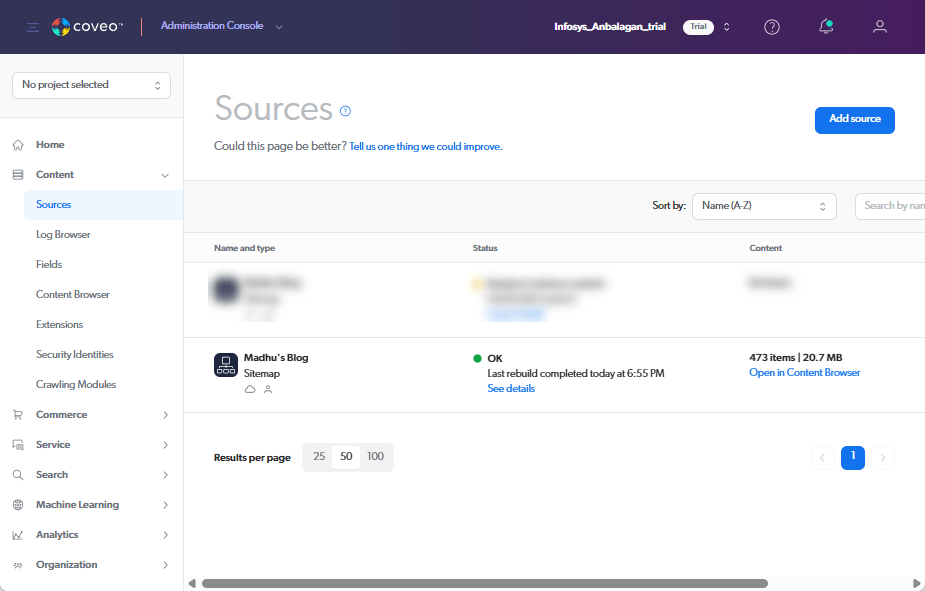
After signing up, navigate to the Sources section.

There are many sources available like Sitecore, Web, Sitemap, Sitemap, and many more.

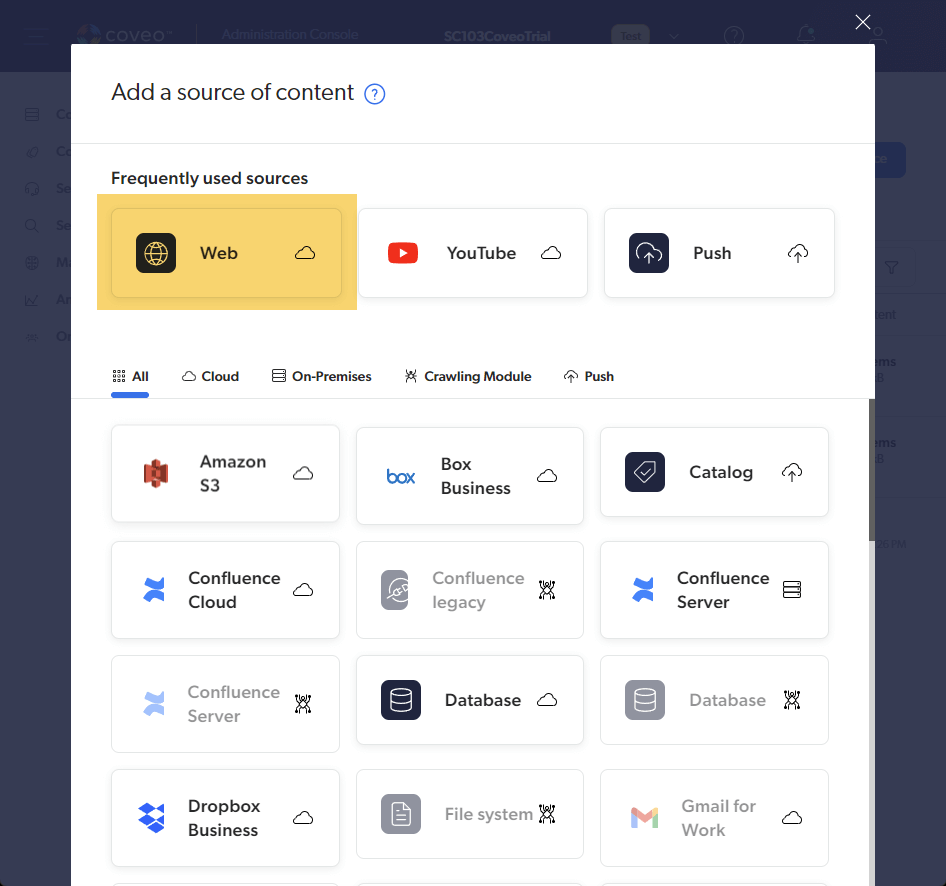
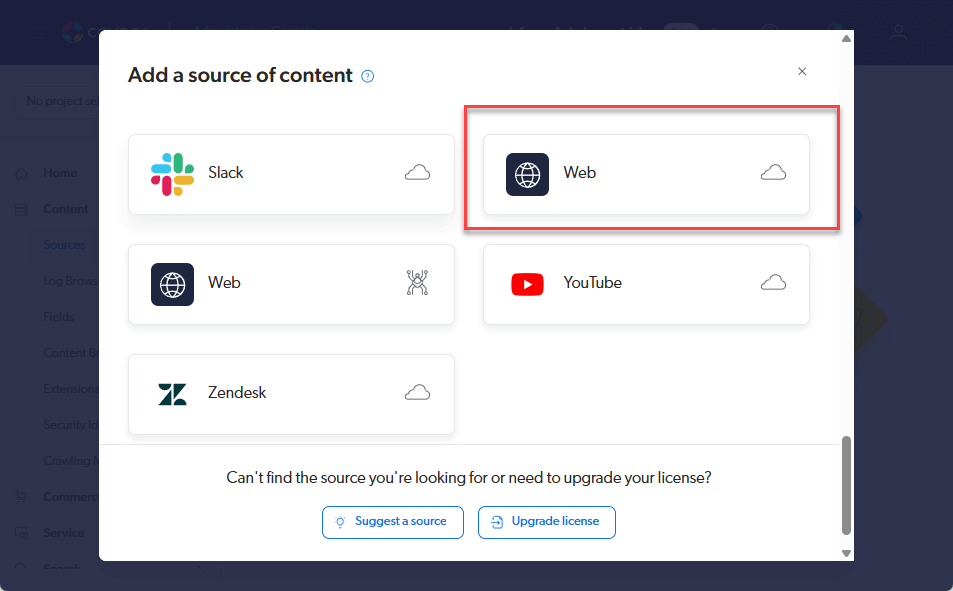
Web Source
Let’s focus on Web sources since we want to add my blog.
There are two Web sources available on-prem crawler and cloud-based crawler. Let’s choose the cloud-based crawler that is with the cloud icon on the right.

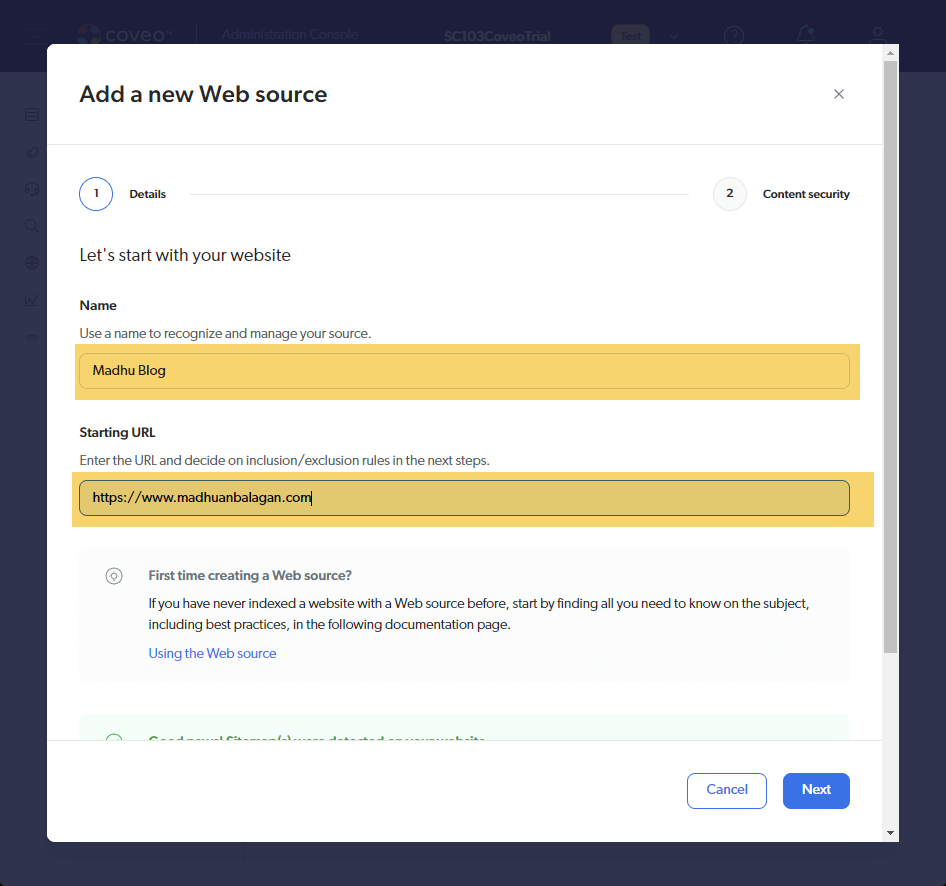
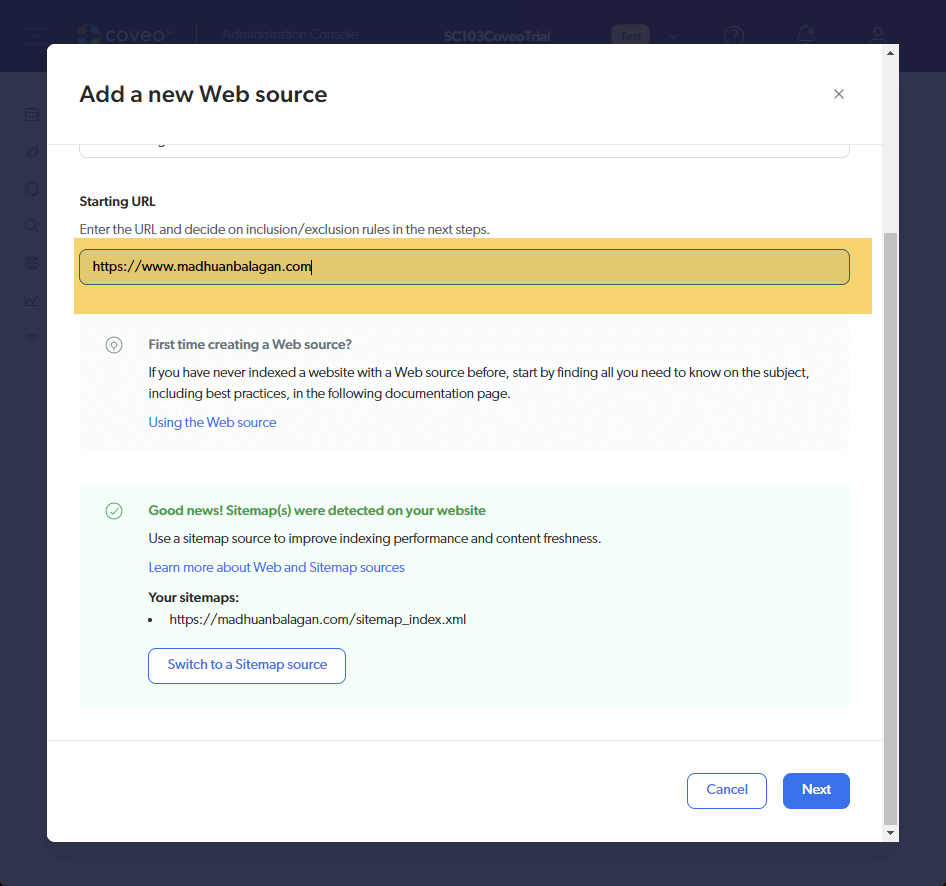
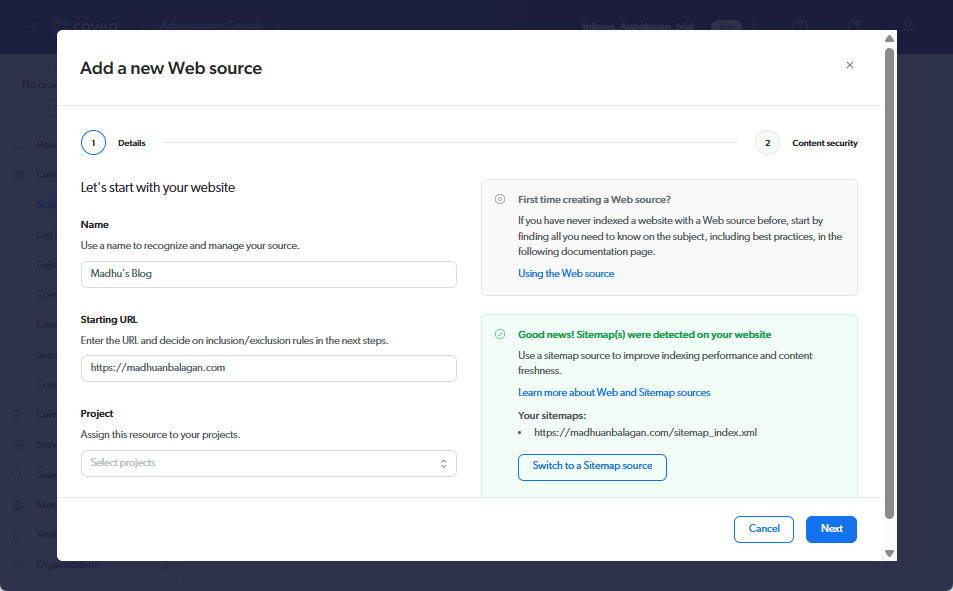
When I start filling in my blog URL, it automatically detects the Sitemap for the website – Switching to the Sitemap URL for better Indexing performance.

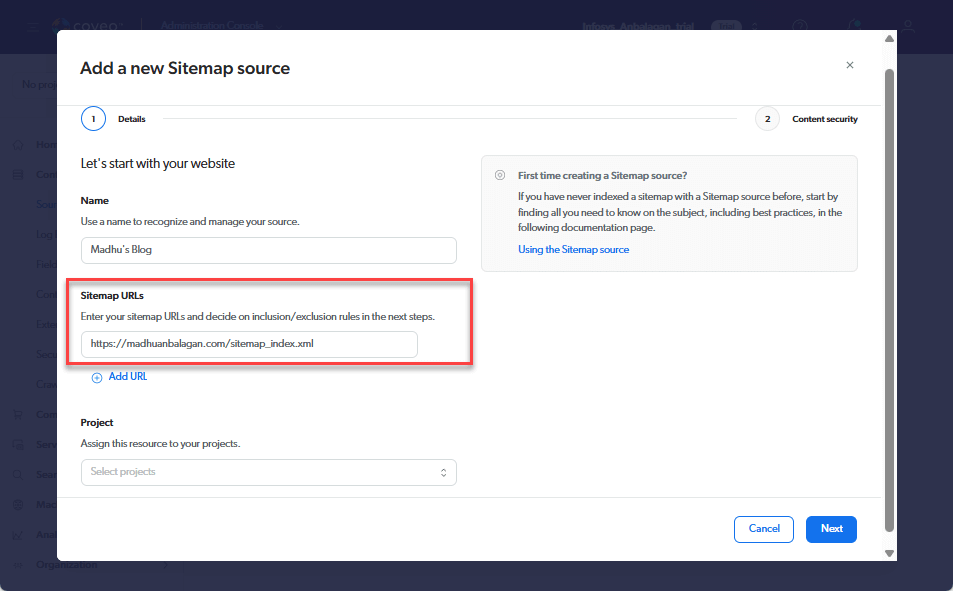
After switching, it automatically updated to a Sitemap source with the appropriate sitemap URL.

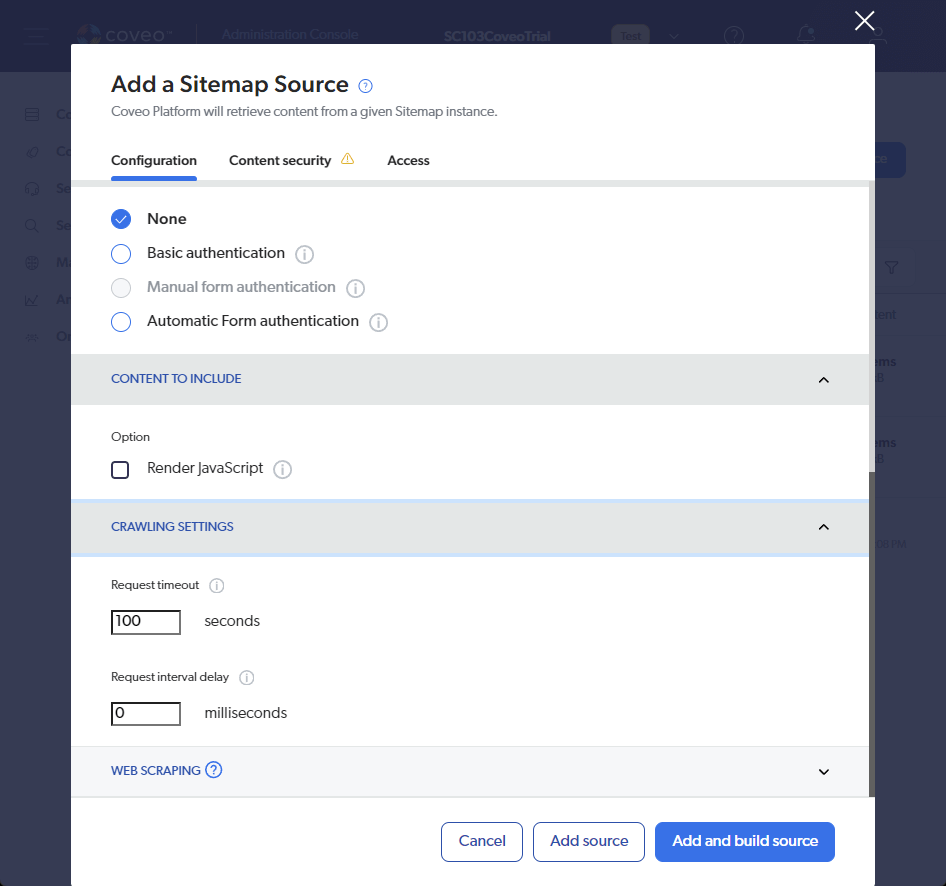
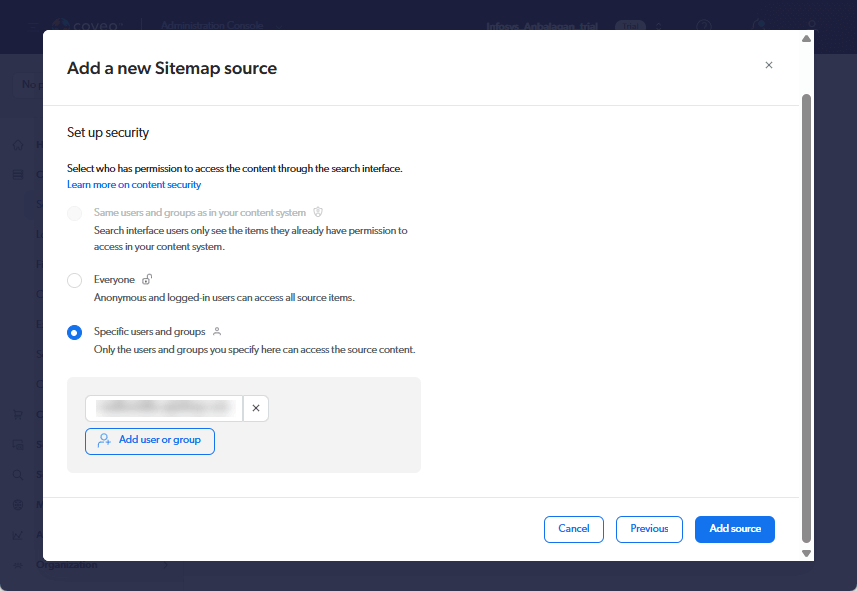
Content Security
The next step in the setup is Content Security.
We can permit for
- Same users and groups as in your content system (Grayed out due to trial account)
- Everyone – Anonymous can access
- Specific users and groups
By default, the everyone option is selected this would be best for public-facing content.
Let’s change it to Specific users and groups for the demo.

Add Source
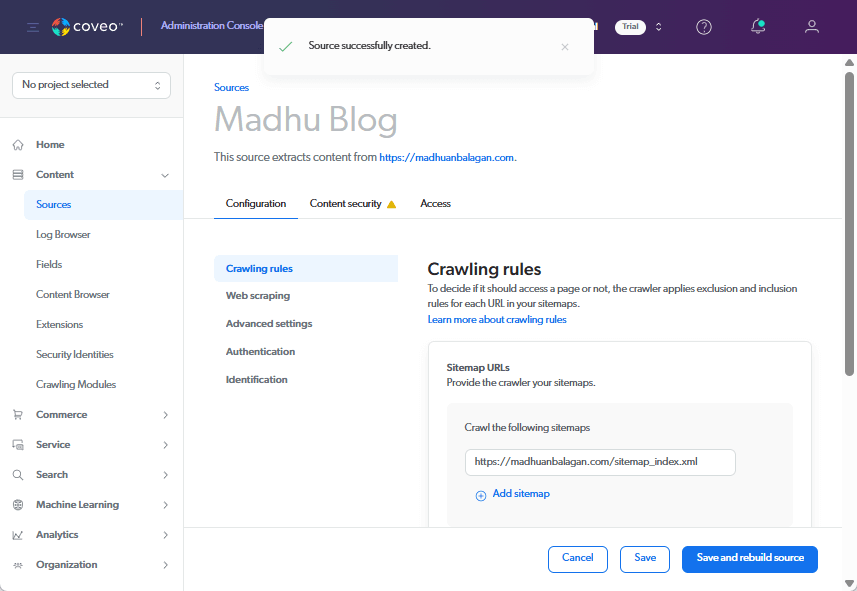
Once added after a few minutes the source will be available. You can review other settings if further tuning is needed.

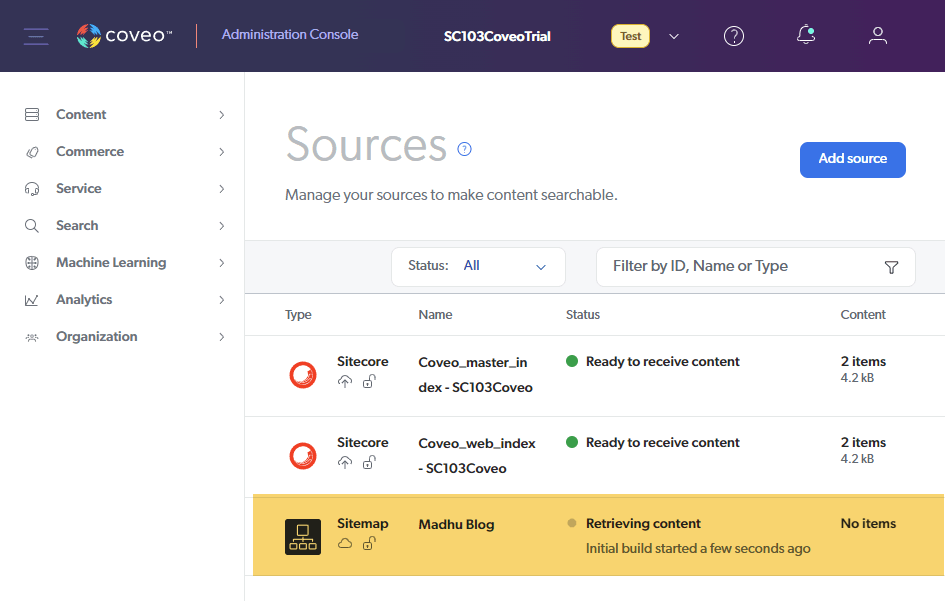
Rebuild Source
Hit save and rebuild source that will initiate the rebuilding of the index.
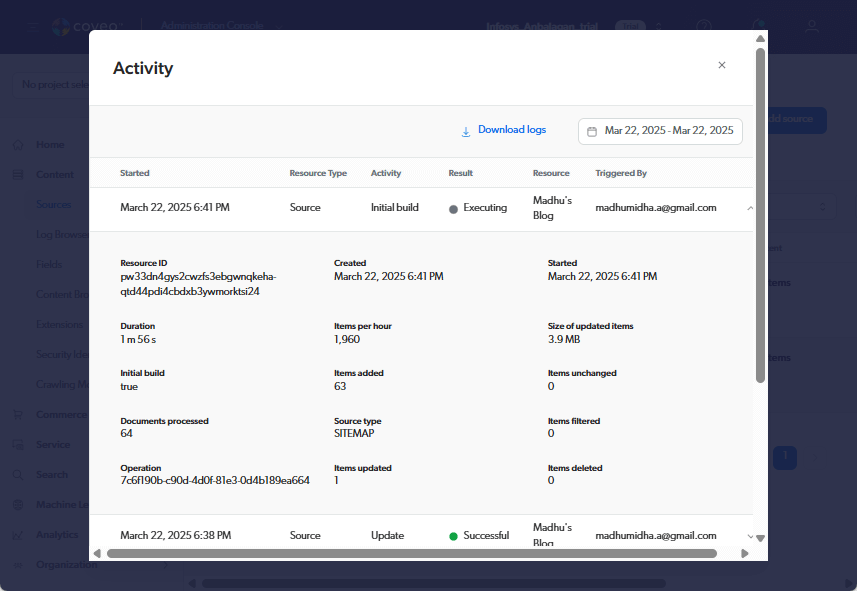
Download logs provide more in-depth information – It’s super helpful when you face any issues.

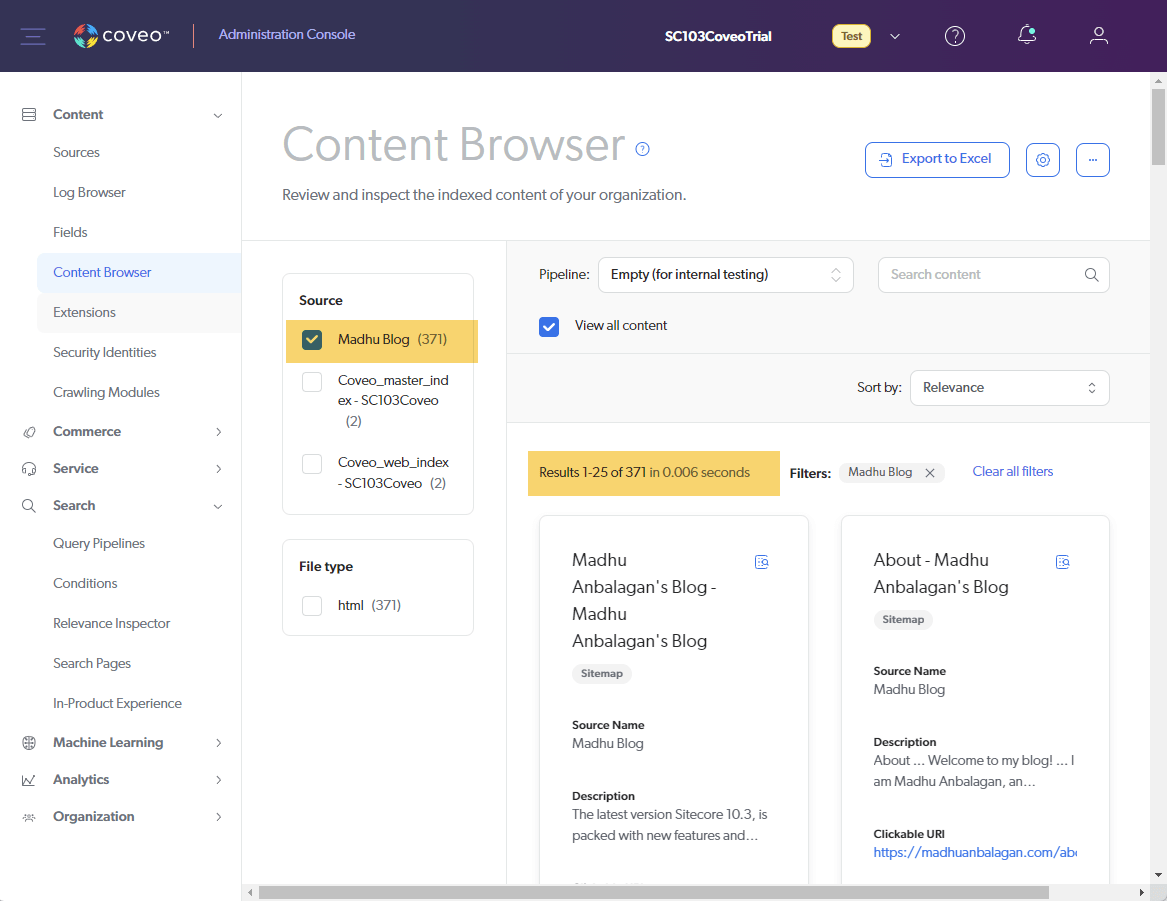
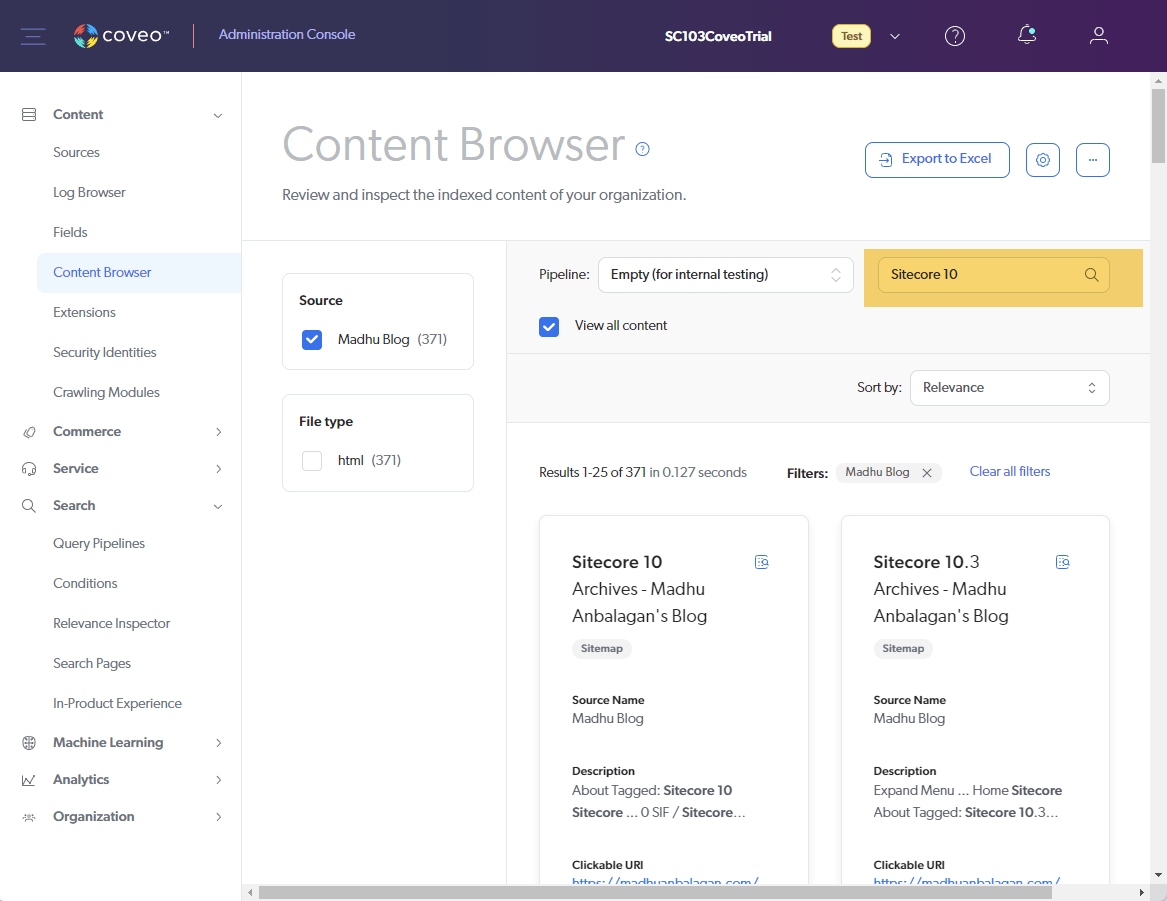
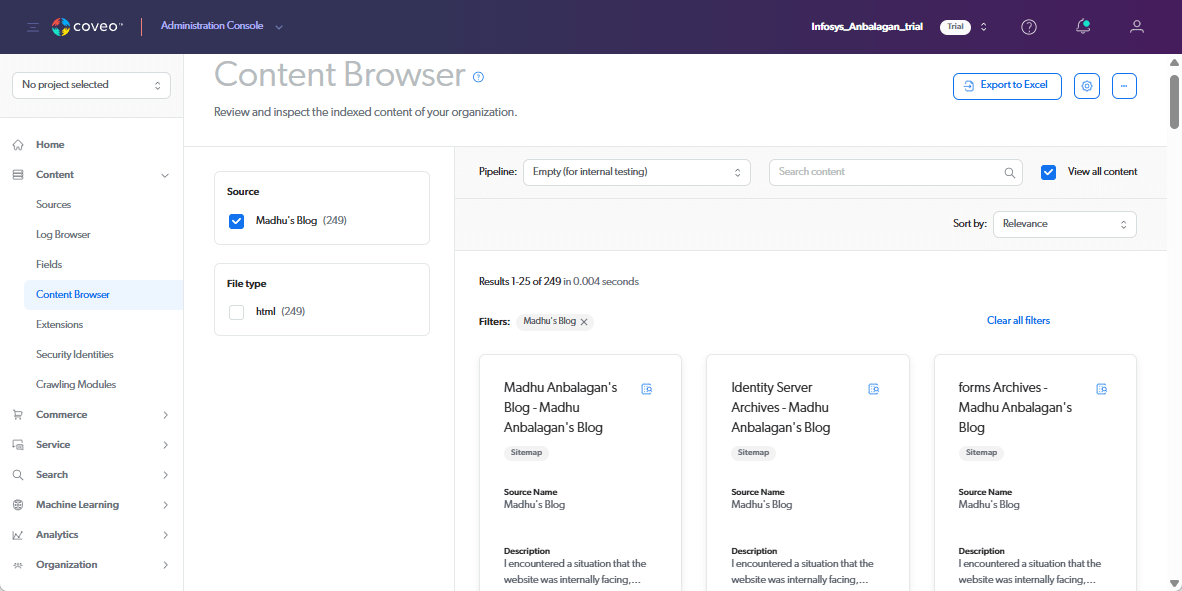
Content Browser
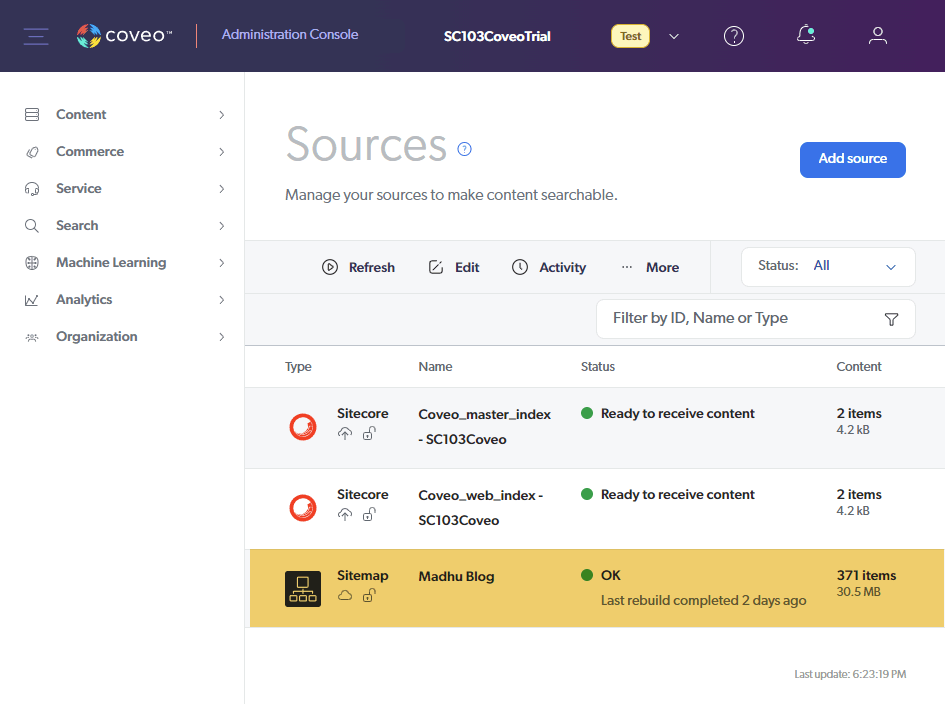
Once the rebuild is completed, Open the Content Browser from the left navigation under content to see the items in the index.

It took only a couple of minutes to rebuild the entire blog this depends on the content of the site.
Yay! My entire blog is reindexed and ready to be consumed.

Now, in the Sitecore Coveo Search interface, I could include this as an external source and use the items in the index. We could also set up a blog template and display the results with images. The source type can also be used as a facet.
Hope this helps.
Happy Searching!