Sitecore Forms were missing in Forms Designer view after being created. I experience the same and here are the things I tried to get fixed.
- Cleared browser cache
- Cleared Sitecore cache (/sitecore/admin/cache.aspx)
- Incognito/private mode to see if Forms are showing up
- Rebuilt Forms folder from Developer menu (faster way)
- Rebuilt Sitecore Master Index
After doing above all, Forms weren’t still showing up 🙁 Decided to take a deeper dive.
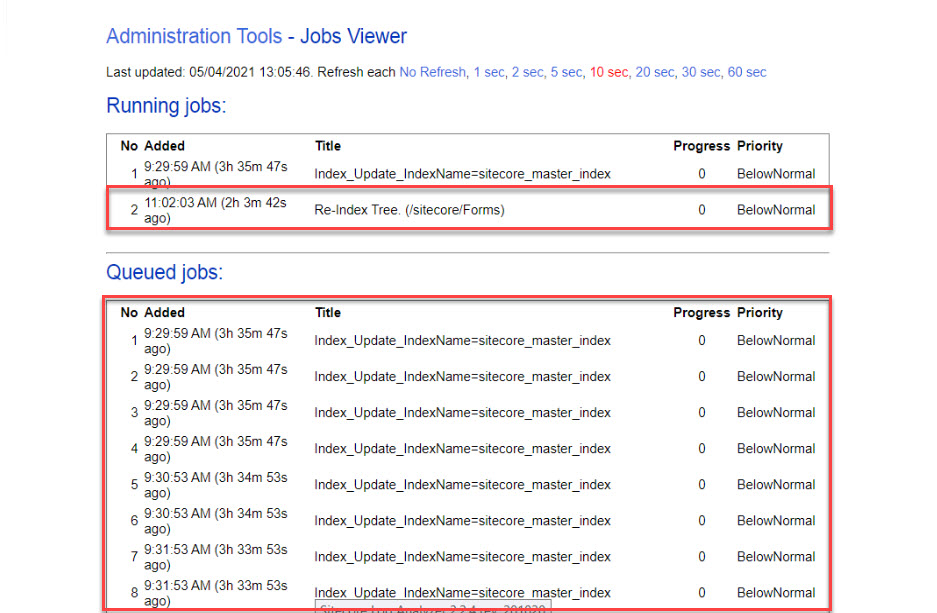
I checked the JobsViewer(/sitecore/admin/jobs.aspx) to check what jobs are running and to my surprise, the re-indexing only Forms folder was running for more than 2 hours and they were so many jobs queued up (Content Authors may be busy creating more content for the website).

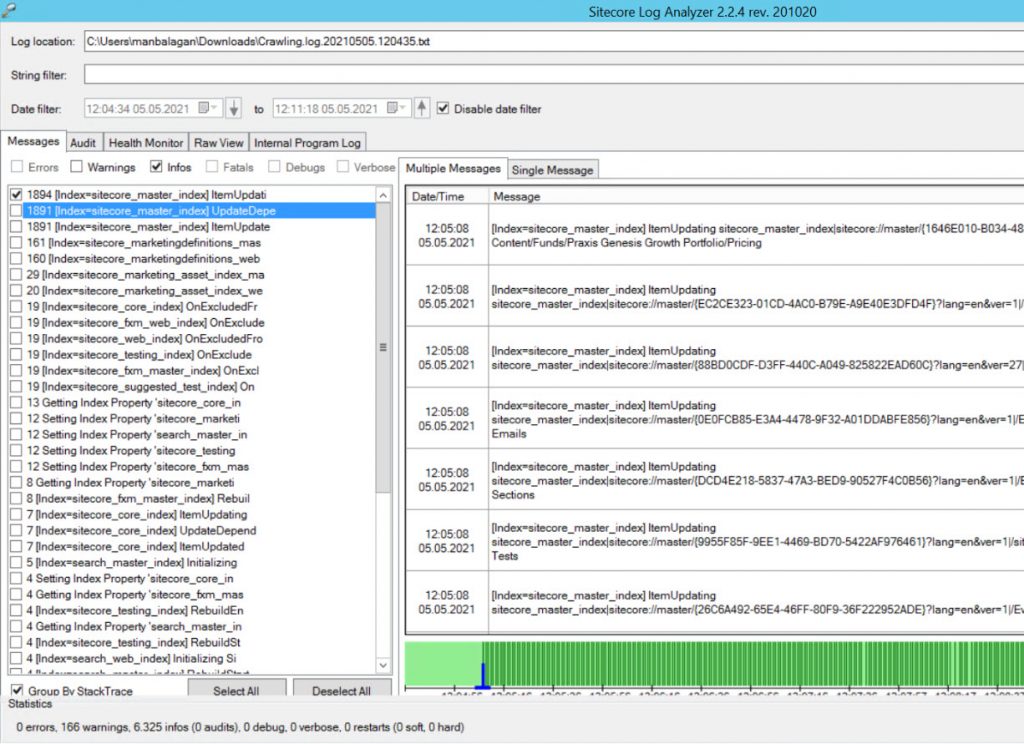
I was wondering what’s causing the indexing queue to be clogged. Checked the Crawling log using Sitecore Log Analyzer to see what’s happening and for every single update, it was triggering re-index synchronously and immediately checked the Indexing Strategy for sitecore_master_index and it was set to syncMaster!
This was the root cause of the problem because every time the Content Author was making a change it was triggering the re-index synchronously, whereas it should asynchronously re-indexed with an interval. I switched it to the intervalAsyncMaster strategy to fix the issue.
Tip: Sitecore Log Analyzer is a powerful tool for parsing Sitecore log files. It provides the interface to explore and navigate through a large amount of log data.

Here is the patch I used to update the index strategy.
Now within few minutes, all queue jobs cleared and moved to finished jobs.

Checked Forms in Designer view, all forms were showing up! Tada!

Hope this helps someone.
Happy Sitecoring!