In the previous post, we discussed
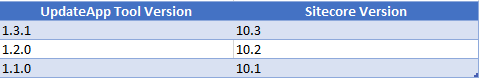
I’m upgrading from Sitecore 9.3 to 10.3 instance and as part of the upgrade process, let’s run the Databases scripts.
Before running the scripts, we need to clone the existing project databases and restore them to run the scripts.
Let’s go –
Database Clone
Clone Core, Master, Web, and Experience Forms databases of your Sitecore local 9.3 instance.
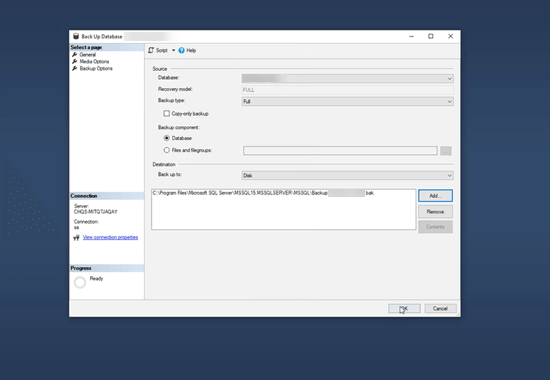
Let’s back up the database –

Save the .bak file and rename it to _Clone at the suffix (Your_Project_Core_Clone).
Repeat the process for all four databases.
Database Restore
Restore all four cloned databases.

Download the Upgrade scripts
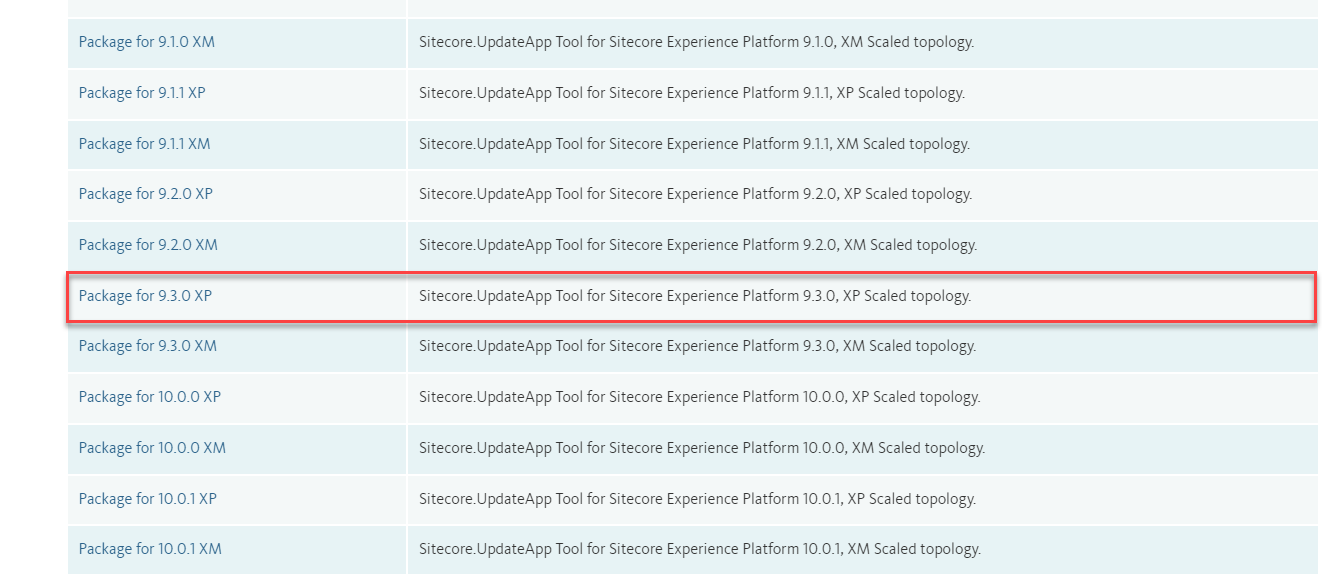
Navigate to Sitecore Downloads: Sitecore Experience Platform 103
Download the Configuration files for upgrade <Sitecore 10.3.0 rev. 008463 (upgrade files).zip>

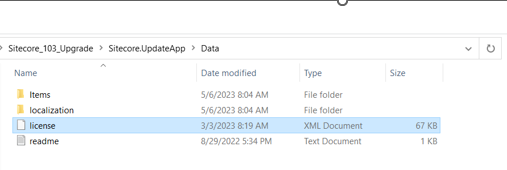
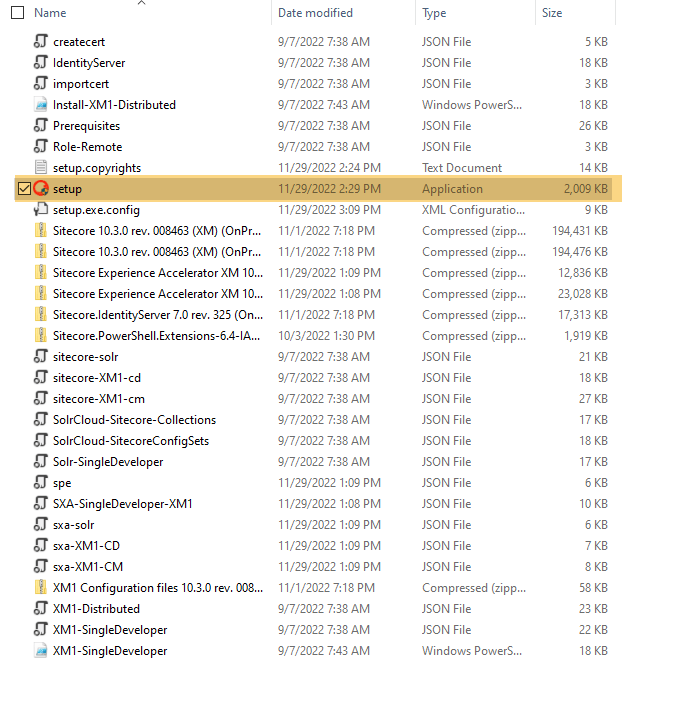
Extract the Sitecore 10.3.0 rev. 008463 (upgrade files).zip file

Scripts Mapping
Now we bunch of files in the extracted folder. We don’t need to run all scripts, Sitecore has given a chart for each Sitecore version upgrade with a list of scripts to run. I’m upgrading from Sitecore 9.3, below is the list of scripts I need to run against clone databases.

- Script A – CMS_core_master_web8x.sql
- Script B – CMS_core_master_web9x.sql
- Script C – CMS_core.sql
- Script D – CMS_master.sql
- Script E – CMS_web.sql
- Script F – SXP_experienceforms_storage.sql
- Script H – CMS_security.sql
Core DB:
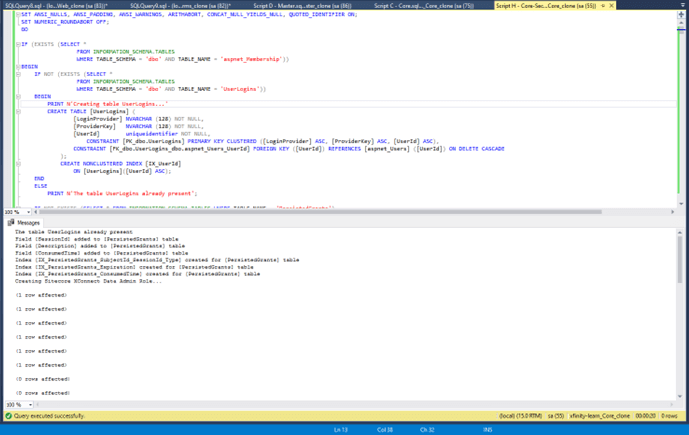
Run the Scripts C (CMS_Core.sql) for [Your_Project]_Core_Clone DB
<<CMS_core.sql>>

Run the Script H(CMS_Security.sql) against [Your_Project]_Core_Clone DB since I have a separate Security DB connection string.
<<CMS_security.sql>>

Master DB
Run the Scripts D (CMS_Master.sql) for [Your_Project]_Master_Clone DB
<<CMS_master.sql>>

Web DB
Run the Scripts E (CMS_Web.sql) for [Your_Project]_Web_Clone DB
<<CMS_web.sql>>

Experience Forms DB
Run the Script F (SXP_experienceforms_storage.sql) for [Your_Project]_ExperienceForms_Clone DB
<< SXP_experienceforms_storage.sql s>>

Now we ran all the upgrade scripts, let’s update the connection string of vanilla Sitecore 10.3 XM to Cloned databases.
Update the ConnectionString of Sitecore 10.3 XM Instance:
<<ConnectionStrings.config>>
Let’s point to the Clone Databases by updating Initial Catalog and Password.
<add name=”core” connectionString=”Data Source=(local);Initial Catalog=[Your_Project]_Core_Clone;User ID=coreuser;Password=[Your_Password]” />
<add name=”security” connectionString=”Data Source=(local);Initial Catalog=[Your_Project]_Core_Clone;User ID=securityuser;Password=[Your_Password]” />
<add name=”master” connectionString=”Data Source=(local);Initial Catalog=[Your_Project]_Master_Clone;User ID=masteruser;Password=[Your_Password]” />
<add name=”web” connectionString=”Data Source=(local);Initial Catalog=[Your_Project]_Web_Clone;User ID=webuser;Password=[Your_Password]” />
<add name=”experienceforms” connectionString=”Data Source=(local);Initial Catalog=[Your_Project]_ExperienceForms_Clone;User ID=formsuser;Password=[Your_Password]” />
Now load the Sitecore 10.3 XM Instance and got the Sitecore login screen.

Hope this helps.
Happy Sitecoring!