
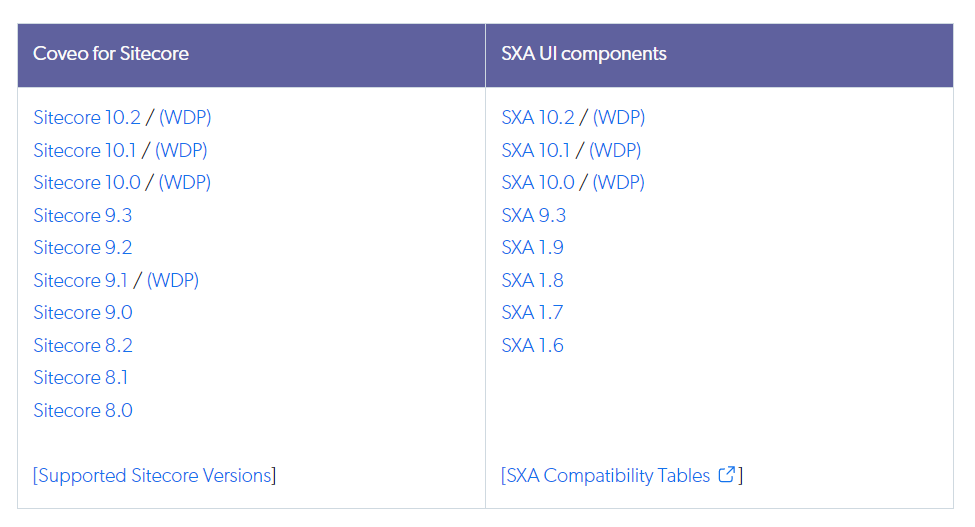
I installed Coveo 5.0.1039.1 on the Sitecore 10.1 instance locally.
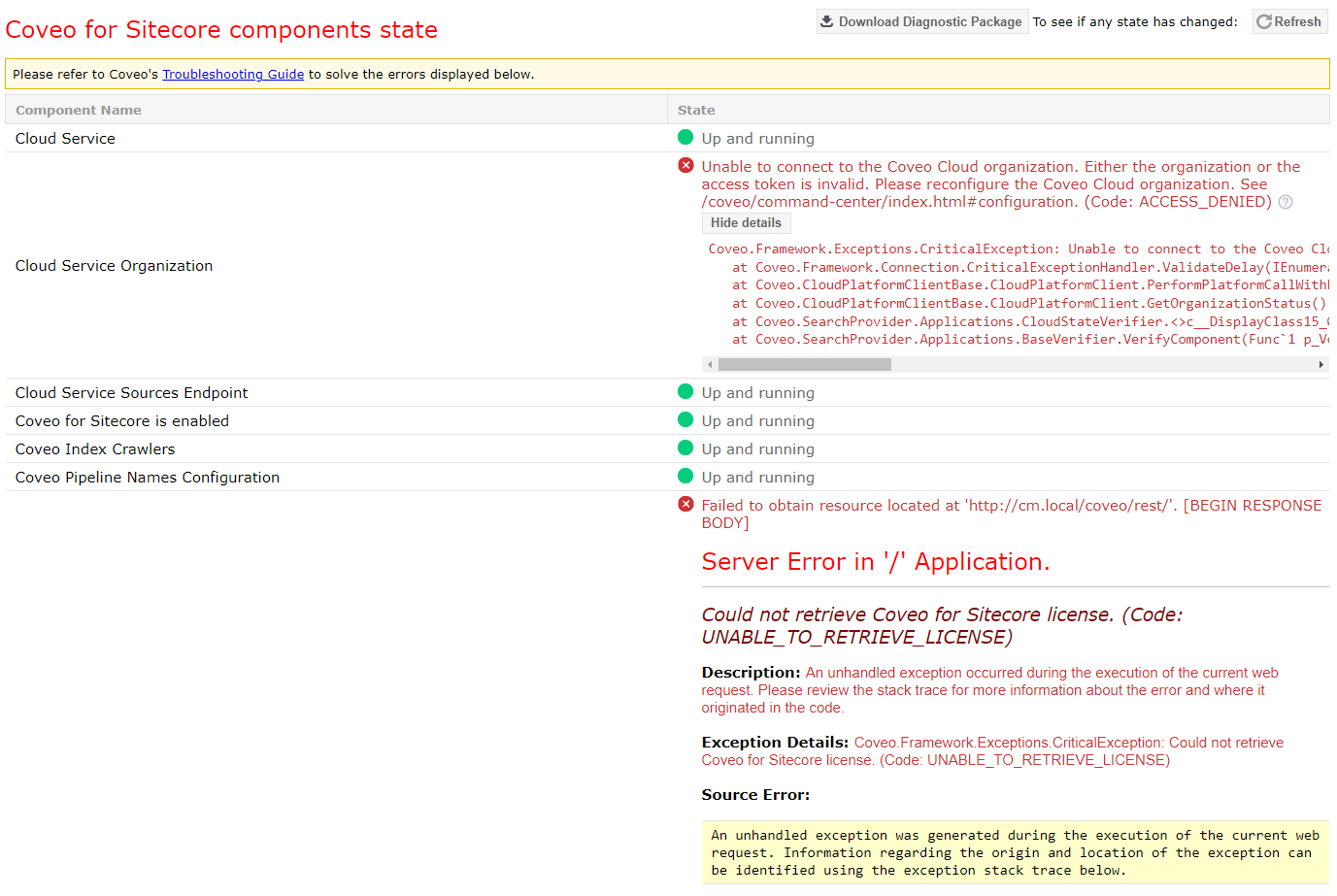
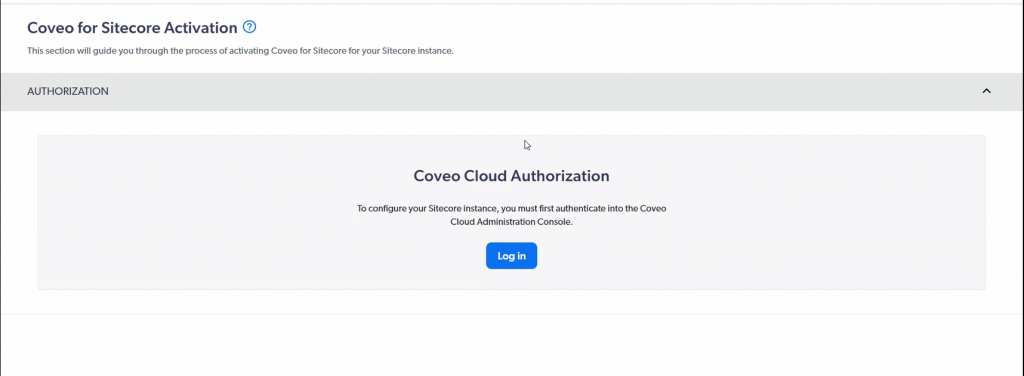
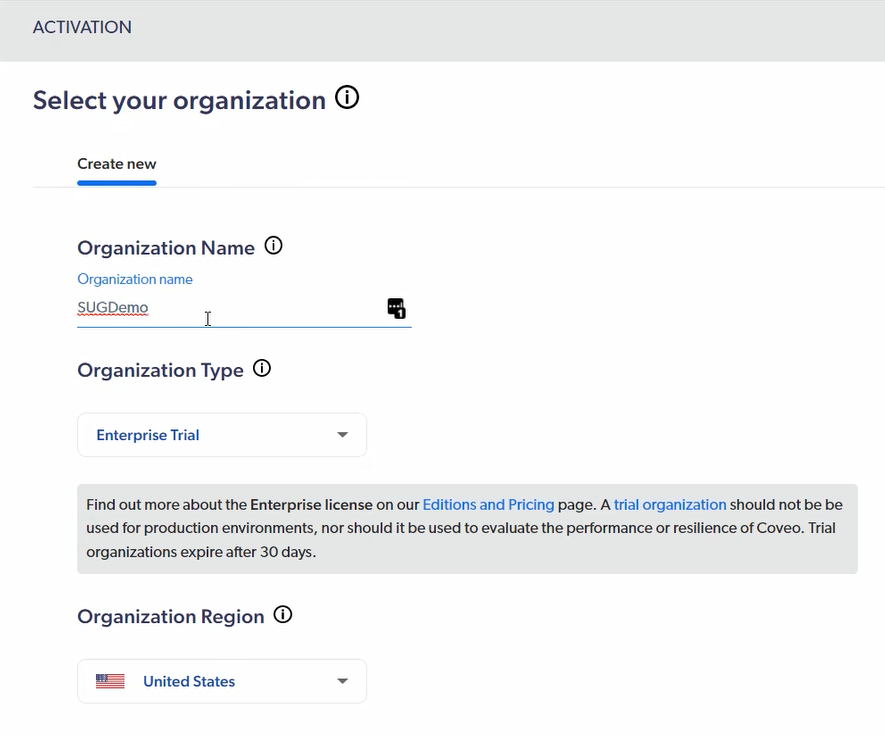
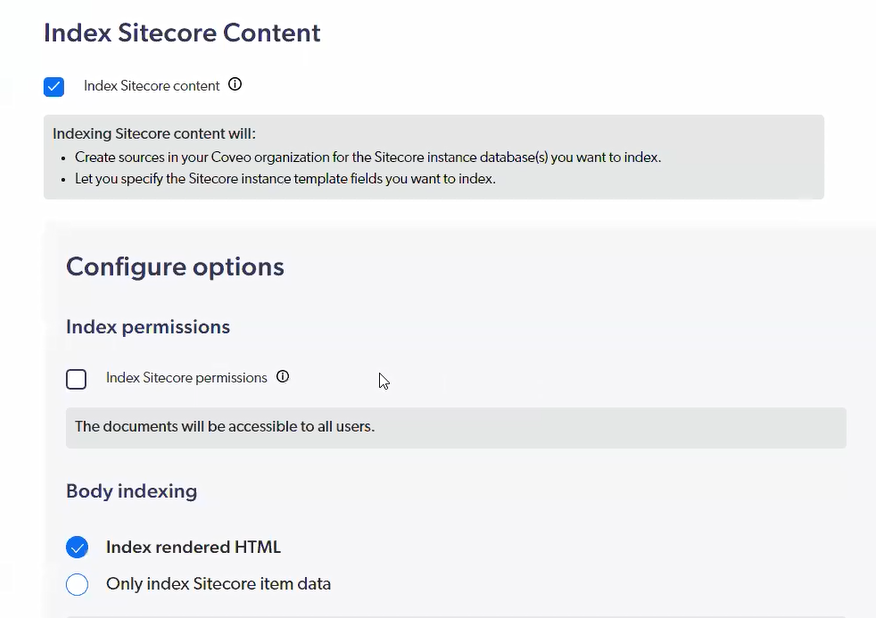
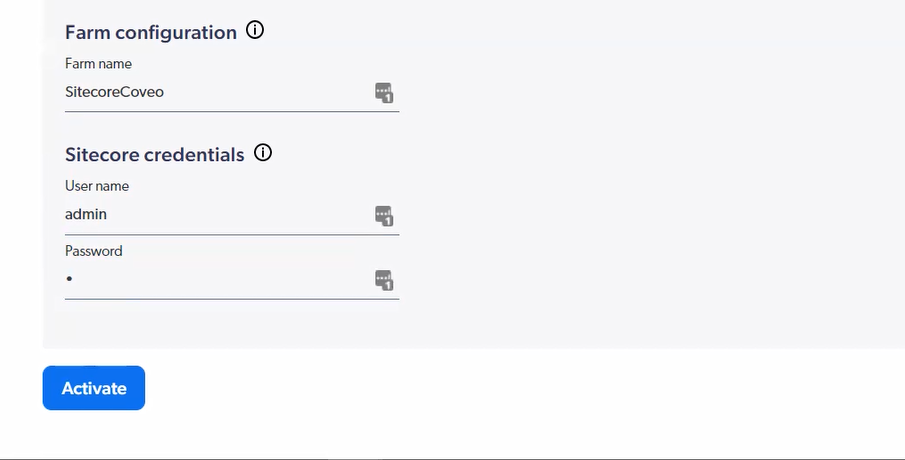
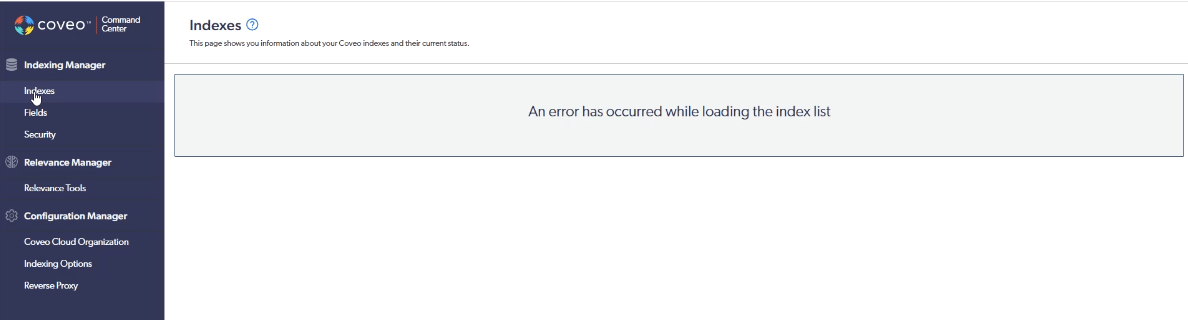
After Coveo activation, the indexes weren’t loading and threw an error.

The logs showed ‘The parameter ‘p_ApiKey’ must not be an empty string’ error.
Exception: System.ArgumentException
Message: Precondition failed: The parameter 'p_ApiKey' must not be an empty string
Parameter name: p_ApiKey
Source: Coveo.Framework
at Coveo.Framework.CNL.Precondition.RaiseArgumentException(String p_Message, String p_ParameterName)
at Coveo.Framework.CNL.Precondition.NotEmpty(String p_Parameter, String p_ParameterName)
at Coveo.CloudPlatformClientBase.Communication.CloudPlatformHttpClientFactory.CreateAuthorizedJsonHttpClient(String p_ApiKey)
at Coveo.CloudPlatformClientBase.CloudPlatformClient..ctor(CloudPlatformConfiguration p_Configuration, ICloudPlatformHttpClientFactory p_CloudPlatformHttpClientFactory, IPipelineRunnerHandler p_PipelineRunnerHandler, ISerializer p_Serializer, ICoveoSettings p_CoveoSettings, IStaticTTLCacheFactory`2 p_StaticTTLCacheFactory, ICriticalExceptionHandler p_CriticalExceptionHandler)
at Coveo.CloudPlatformClientBase.CloudPlatformClient..ctor(CloudPlatformConfiguration p_Configuration)
at Coveo.CloudPlatformClientBase.Communication.CloudPlatformClientFactory.GetCloudPlatformClient(CloudPlatformConfiguration p_Configuration)
at Coveo.SearchProvider.Licensing.CloudLicenseRetriever.GetCloudLicense()
at Coveo.SearchProvider.Licensing.CloudLicenseRetriever.GetLicense(Boolean p_ForceRetrieve)
at Coveo.SearchProvider.Licensing.Cloud.LicenseRetriever.GetLicense(Boolean p_ForceRetrieve)
at Coveo.SearchProvider.Licensing.LicenseManager.RetrieveLicense(Boolean p_ForceUpdate)
at Coveo.SearchProvider.Licensing.LicenseManager.EnsureValidLicense()
at Coveo.SearchProvider.Licensing.LicenseManager.GetLicenseInformation()
at Coveo.SearchProvider.Rest.SitecoreRestHttpHandler.InitializeLicenseSettings()
at Coveo.SearchProvider.Rest.SitecoreRestHttpHandler.OnInitializeSettings()
at Coveo.Search.Api.Proxy.ProxyHttpHandler.OnInitialize()
at Coveo.Search.Api.Proxy.ProxyHttpHandler.EnsureInitialized()
at Coveo.Search.Api.Proxy.ProxyHttpHandler.ProcessRequest(IHttpContext p_Context)
at Coveo.SearchProvider.Rest.SitecoreRestHttpHandlerDispatcher.ProcessRequest(HttpContext p_Context)
at System.Web.HttpApplication.CallHandlerExecutionStep.System.Web.HttpApplication.IExecutionStep.Execute()
at System.Web.HttpApplication.ExecuteStepImpl(IExecutionStep step)
at System.Web.HttpApplication.ExecuteStep(IExecutionStep step, Boolean& completedSynchronously)
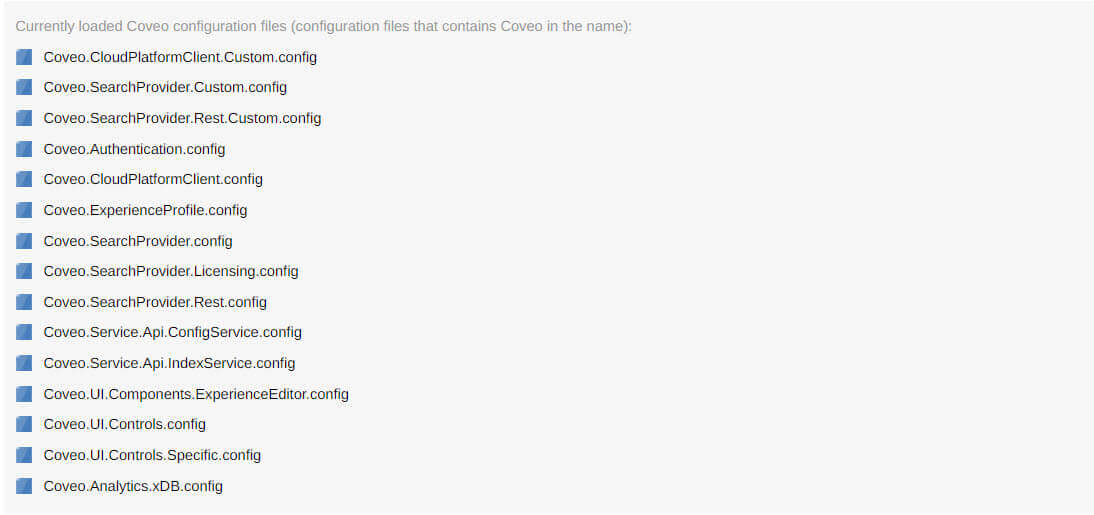
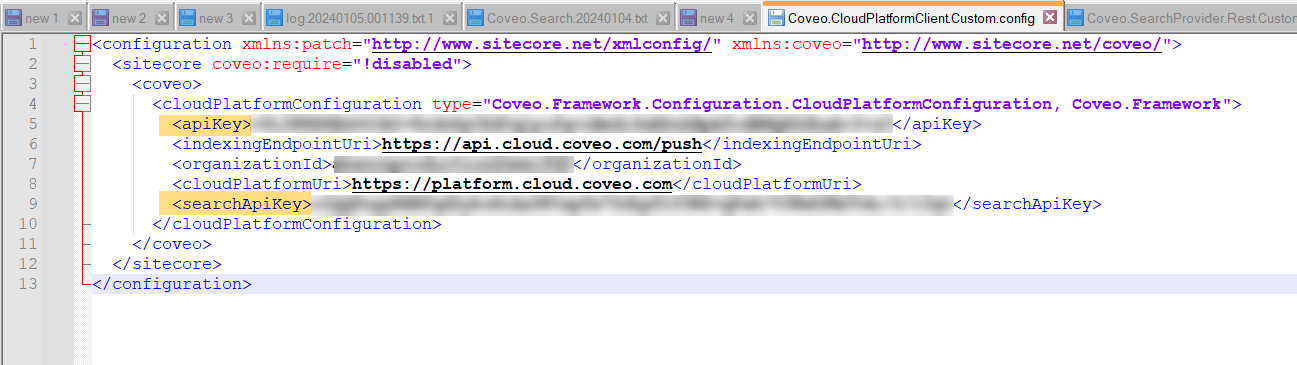
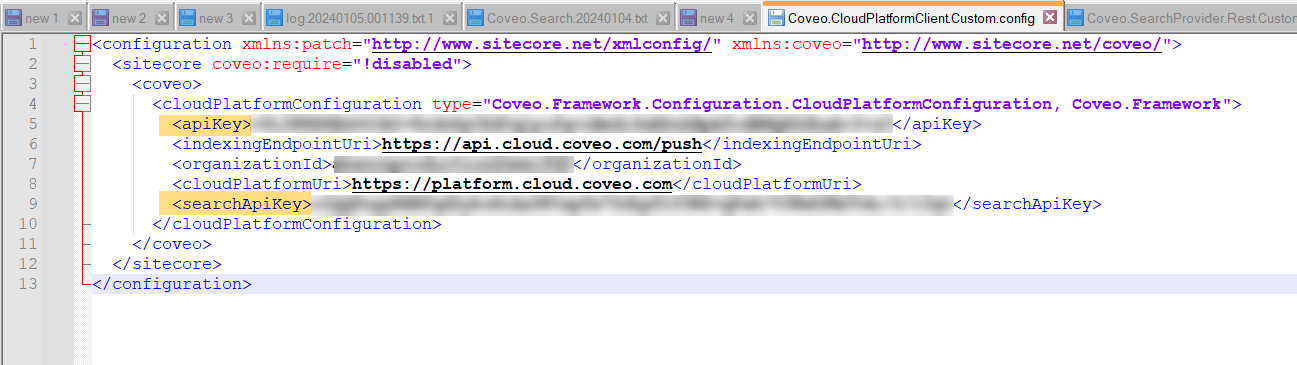
After researching, came to know there are two API Keys in Coveo.CloudPlatformClient.Custom.config needs to match with Coveo Platform.
1. apiKey
2. searchApiKey
When I logged into the platform, the keys were not visible since it was secure (not sure where I saved it!), decided to create new keys.
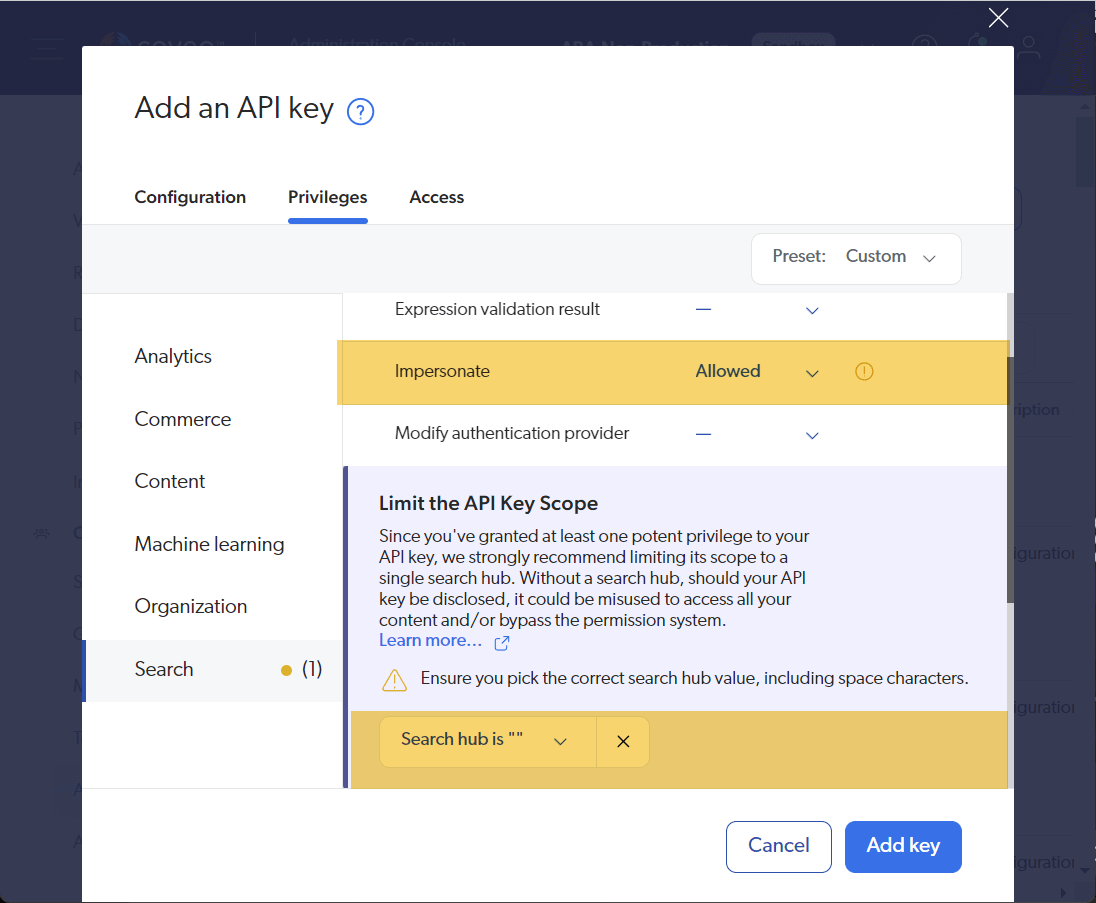
1. SearchApiKey
To create the Search API Key, we must ensure the correct permissions are in place.
Ensure that Impersonate -> Allowed is selected to limit the scope of the API Key, which can be selected from the drop-down list.

2. ApiKey
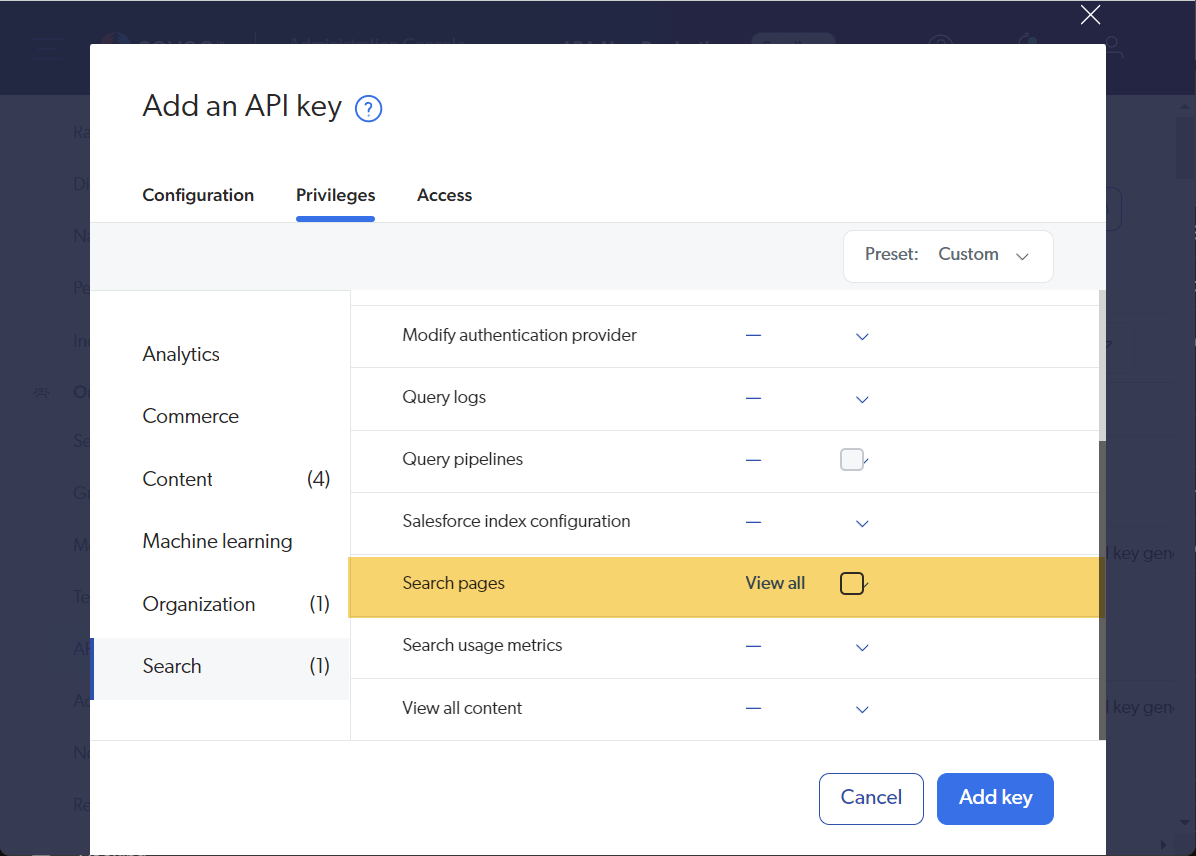
To create the ApiKey, we need to set multiple privileges.
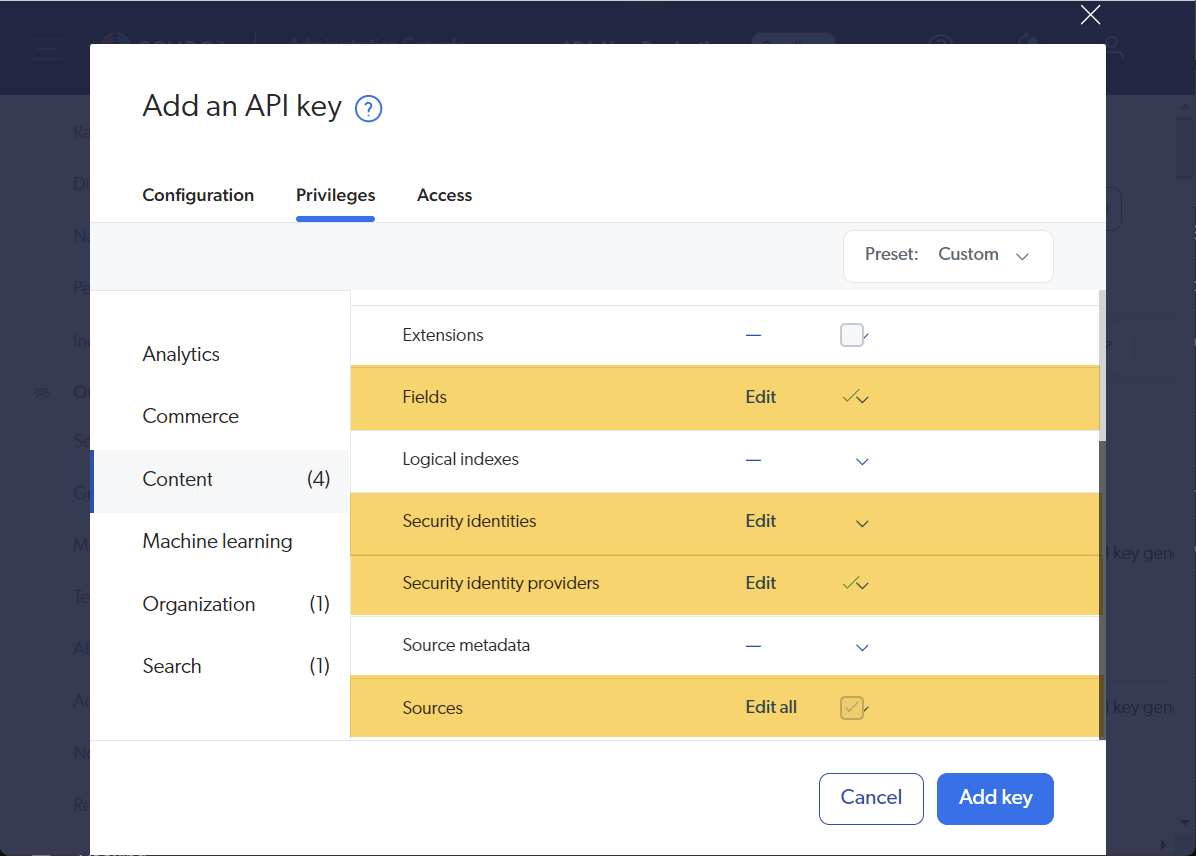
Content Tab:
-
- Fields -> Edit
- Security Identities -> Edit
- Security Identity Providers -> Edit
- Sources -> Edit all

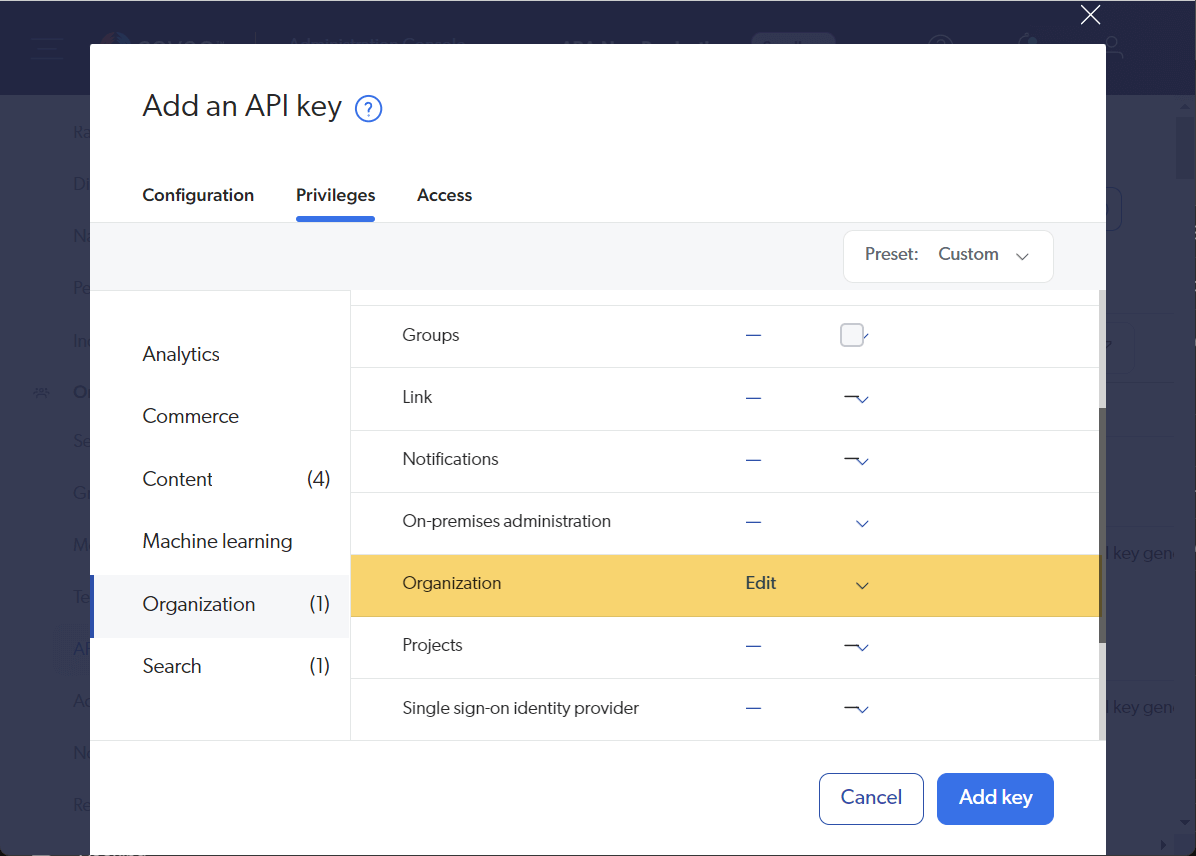
Organization Tab:
-
- Organization -> Edit

Search Tab:
-
- Search Page -> View all

When the keys are created, make sure to save them in a secure place!

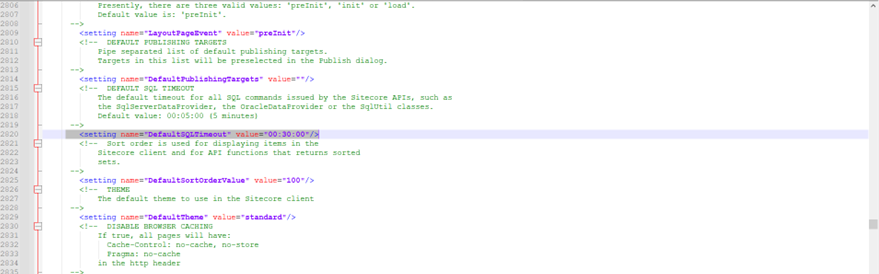
It is time to update the new config keys.
Modify the apiKey and secureApiKey values in Coveo.CloudPlatformClient.Custom.config under AppConfig/Include/Coveo folder

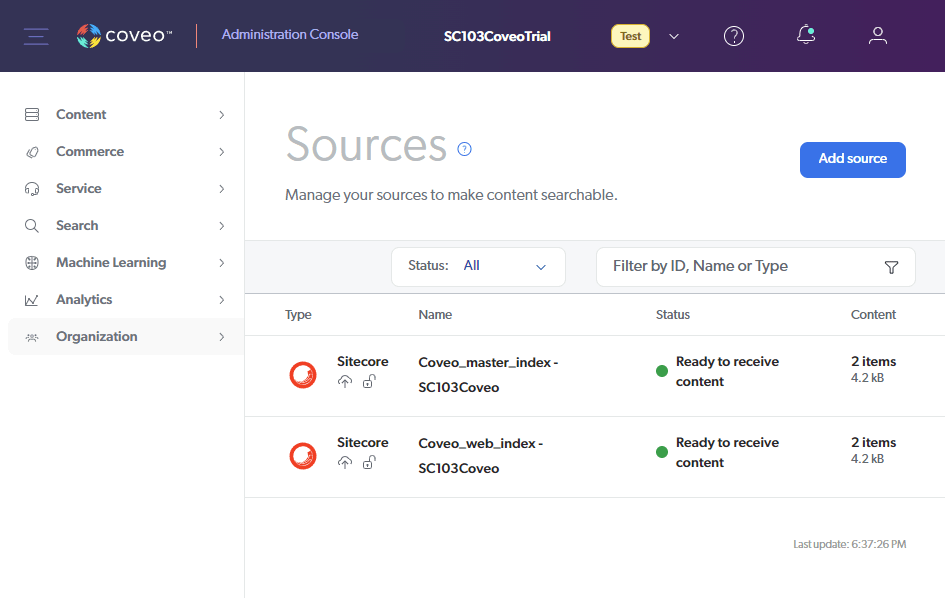
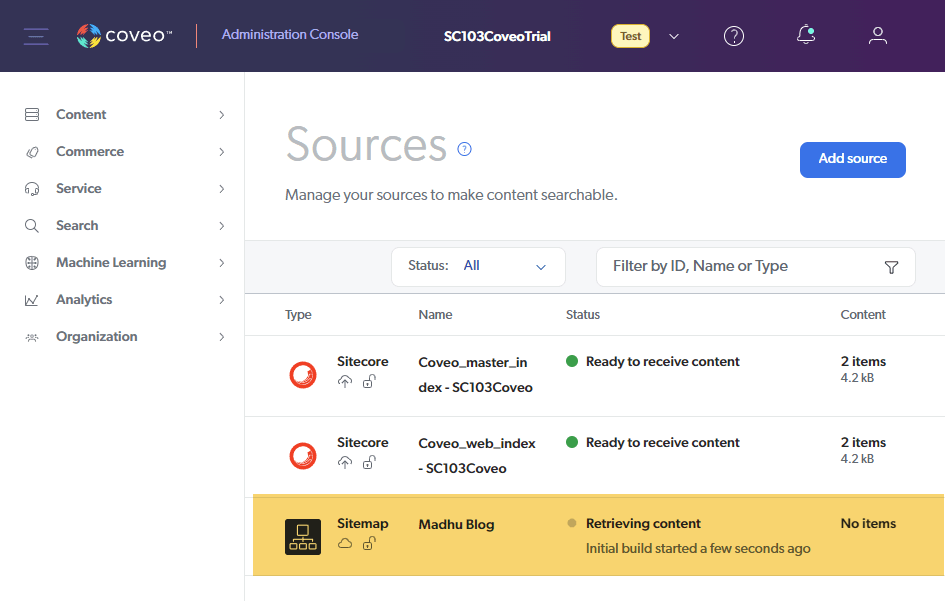
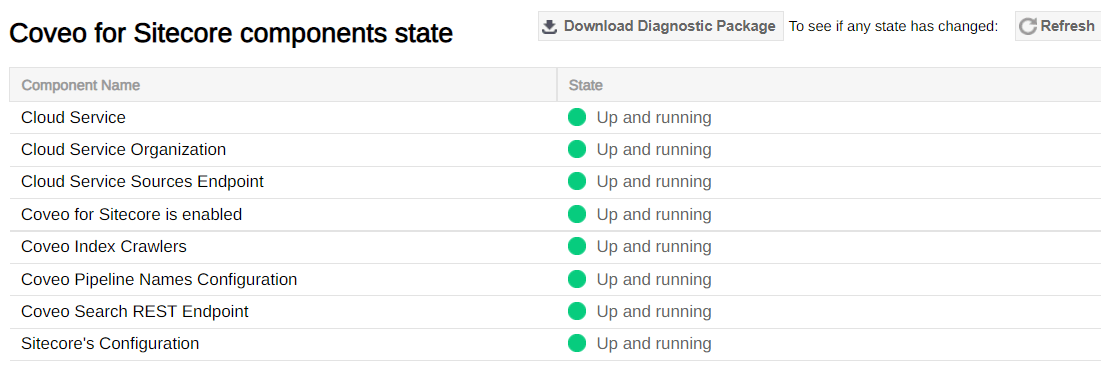
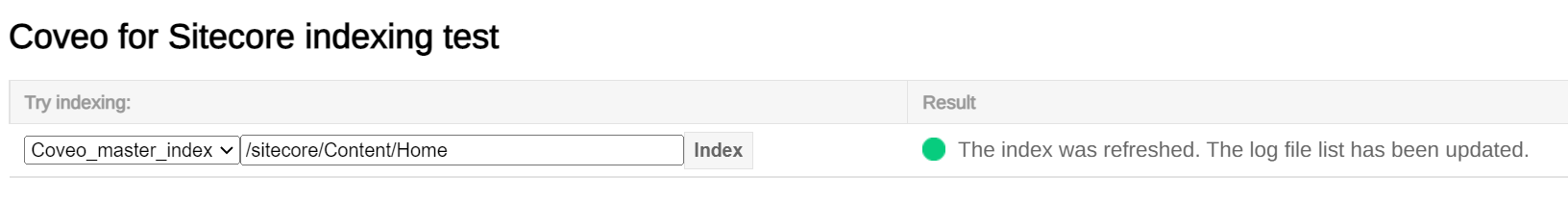
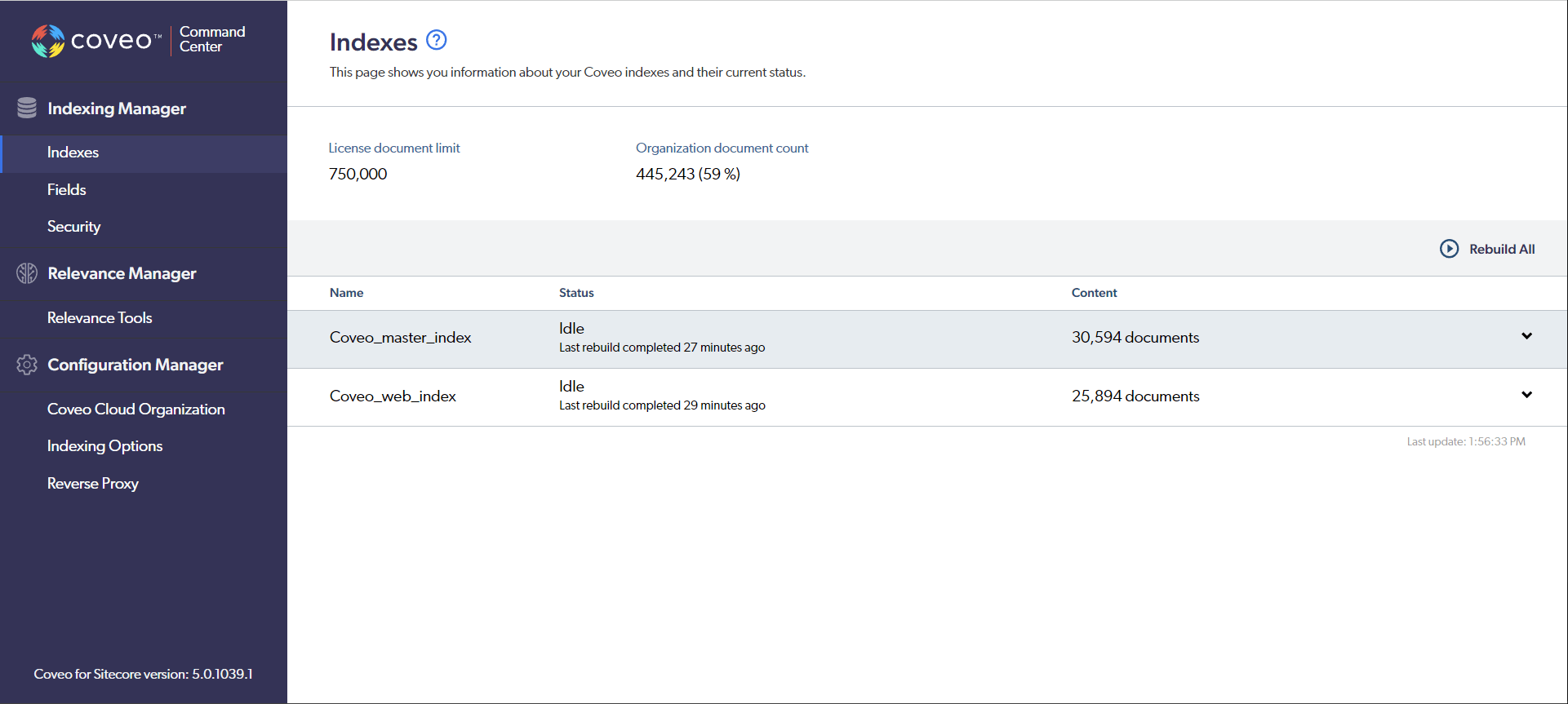
Let’s reload Coveo Index Manager and no more errors.
Indexes are loaded and rebuilt successfully. Yay!

Hope this helps.
Happy Sitecoring!
References:
https://docs.coveo.com/en/2484/coveo-for-sitecore-v5/activate-silently#creating-the-api-keys